آموزش کامل اینسپکت المنت (inspect element) در ۷ دقیقه
Inspect Element چیست؟
برای دسترسی به Inspect Element می توانید در مرورگر خود کلیدهای CTRL + Shift + I رافشار دهید . همچنین می توانید بر روی صفحه ی وب سایت خود کلیک راست کنید و در منوی باز شده گزینه ی Inspect Element یا Inspect را انتخاب کنید. (بعضا این دکمه developer tools هم نامیده می شود)
فیلم آموزش اینسپکت المنت (INSPECT ELEMENT)
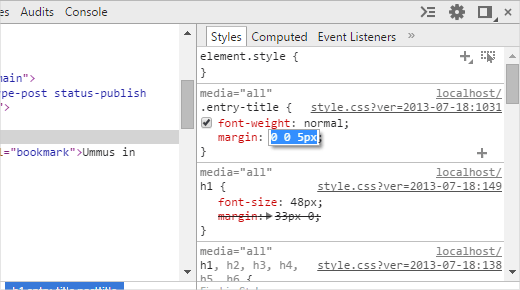
تغییراتی که در اینسپکت المنت انجام می دهید در هیج جایی ذخیره نمی شوند. Inspect Element یک ابزار دیباگ است و تغییرات کدها را در فایل های سایت شما اعمال نمی کند و باید نغییرات را جداگانه در فایل هاست خود ذخیره کنید

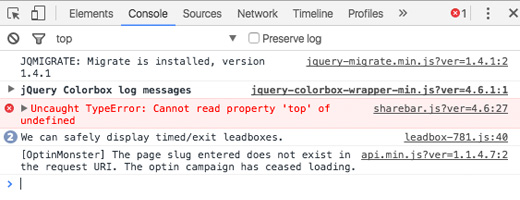
پیدا کردن ارورها با استفاده از Inspect Element
ابزار Inspect Element موجود در مرورگر شما قسمتی با نام Console دارد که همه ی ارورهای موجود در وب سایت شما را نشان می دهد. زمانی که سایت شما به مشکلی بر می خوردف اولین و بهترین کاری که می توانید انجام دهید این است که به این قسمت رجوع کنید و ببینید که مشکل از کجاست و چه اروری باعث به وجود آمدن مشکل شده است.