Lcp چیست ؟ روش های بهبود lcp در سئو
در هنگام آنالیز اولیه سایت باید به تمام جزییاتی که در ارائه یک تجربه کاربری مناسب برای کاربر لازم است، توجه شود. شاید برخی مفهوم سئو تکنیکال چیست را صرفا افزایش سرعت سایت بدانند ولی زمانی که برای رفع خطاهای سرچ کنسول اقدام می کنند، چک لیست سئو آن ها در این بخش بسیار بلند بالا می شود. اگر با بخش Core Web Vitals چیست آشنایی داشته باشید، یکی از فاکتور های مهمی که گوگل در بخش تجربه کاربری به ان توجه دارد و در این قسمت اورده، Lcp است. ولی Lcp چیست و روش های بهبود lcp در سئو شامل چه مواردی می شود. در این مقاله قصد داریم در خصوص lcp و روش های بهبود ان مطالبی را برای شما بیان کنیم.
Lcp چیست ؟
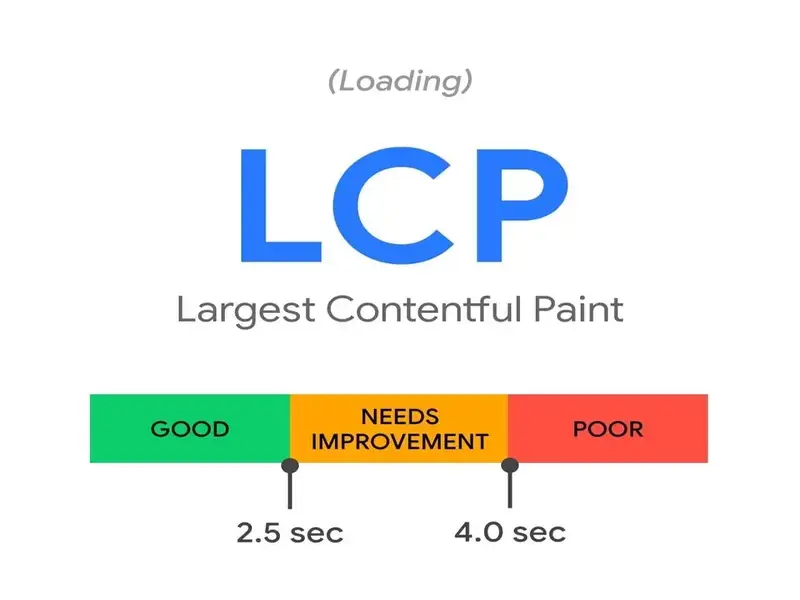
Lcp مخفف شده عبارت Largest Contentful Paint است و به مدت زمانی که طول می کشد تا سایت بزرگترین عنصر صفحه را به کاربر نمایش دهد، گفته می شود. بزرگترین عنصر هر صفحه می تواند یک تصویر، ویدیو یا هر المان دیگری باشد و یکی از Kpi های سئو در بخش سئو تکنیکال می تواند به بهبود lcp اختصاص یابد. باید در چکاپ ماهانه سئو همیشه با ابزارهایی که در بخش های بعدی به ان اشاره می کنیم این فاکتور مهم بررسی شود زیرا از دید گوگل یکی از اصلی ترین روش های بهبود تجربه کاربری، بهبود در lcp است.

چرا lcp برای سئو مهم است؟
LCP (Largest Contentful Paint) یکی از معیارهای کلیدی در Core Web Vitals است که زمان بارگذاری، بزرگ ترین عنصر محتوایی صفحه را اندازه گیری می کند. این معیار به کاربران نشان می دهد که چقدر سریع می توانند محتوای اصلی صفحه را مشاهده کنند. بهبود LCP می تواند تجربه کاربری را افزایش دهد و در نتیجه بر رتبه بندی سایت در موتور های جستجو تأثیر مثبت بگذارد به همین خاطر LCP فاکتوری مهم در سئو محسوب می شود.
با چه ابزارهایی می توان lcp را اندازه گیری کرد
بهترین ابزار های بررسی LCP توسط گوگل ارائه می شود و می توانید براحتی عدد LCP هر صفحه را مشاهده کنید. در این بخش قصد داریم چهار ابزار اصلی بررسی این فاکتور را برای شما معرفی نماییم:

Google PageSpeed Insights
این ابزار به کاربران اجازه می دهد تا عملکرد صفحات وب را بررسی کنند و LCP را به عنوان بخشی از تجزیه و تحلیل خود ارائه می دهد. با وارد کردن URL، PageSpeed Insights زمان بارگذاری بزرگ ترین عنصر محتوایی را اندازه گیری کرده و گزارشی شامل نمره LCP، پیشنهادات برای بهبود و جزئیات فنی ارائه می دهد.
WebPageTest
WebPageTest یک ابزار پیشرفته برای تست سرعت وب سایت ها است که امکان بررسی دقیق LCP را فراهم می کند. با انتخاب مکان جغرافیایی و مرورگر مورد نظر، کاربران می توانند زمان بارگذاری بزرگ ترین عنصر محتوایی را مشاهده کنند و همچنین نمودارهایی از روند بارگذاری صفحه دریافت کنند.
Lighthouse
Lighthouse ابزاری است که به صورت داخلی در Chrome DevTools موجود است و برای ارزیابی کیفیت صفحات وب طراحی شده است. با اجرای Lighthouse، کاربران می توانند گزارش کاملی از LCP دریافت کنند. این ابزار همچنین نکات عملی برای بهبود زمان بارگذاری توسط این ابزار ارائه می شود.
سایت GTmetrix
برای بررسی LCP (Largest Contentful Paint) در سایت GTmetrix، مراحل زیر را باید طی کنید:
- به سایت به آدرس com بروید.
- وارد کردن URL: آدرس وب سایت خود را در کادر مربوطه وارد کنید.
- تنظیمات تست: می توانید تنظیمات مانند منطقه جغرافیایی و مرورگر را انتخاب کنید.
- شروع تست: روی دکمه “Test your site” کلیک کنید.
- بررسی نتایج: پس از اتمام تست، به بخش “Performance” بروید و LCP را در نتایج مشاهده کنید.

روش های بهبود lcp در سئو
بهبود LCP (Largest Contentful Paint) به بهینه سازی زمان بارگذاری محتوا و تجربه کاربری کمک می کند. با اجرای این روش ها، شما قادر خواهید بود تا LCP وبسایت خود را به طور قابل توجهی بهبود بخشید و تجربه کاربری مطلوبی فراهم کنید. در ادامه، ۱۰ روش برای بهبود LCP و نحوه پیاده سازی هر کدام آورده شده است:
بهینه سازی تصاویر:
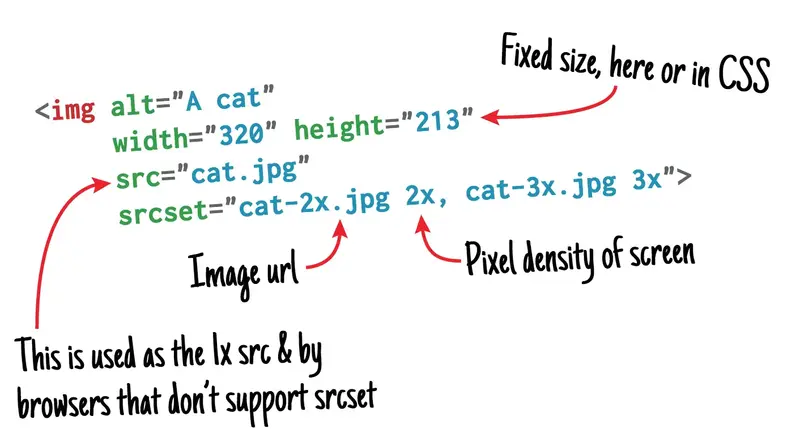
تصاویر بزرگ می توانند زمان بارگذاری را افزایش دهند. استفاده از فرمت هایی مانند WebP و فشرده سازی تصاویر بدون افت کیفیت می تواند سرعت بارگذاری را افزایش دهد. همچنین، استفاده از ویژگی srcset برای ارائه اندازه های مختلف تصویر بسته به اندازه صفحه نمایش کاربر، موثر است.

استفاده از CDN
شبکه های توزیع محتوا (CDN) می توانند زمان بارگذاری را با ارائه محتوا از نزدیک ترین سرور به کاربر کاهش دهند. با انتخاب یک CDN معتبر و پیکربندی آن برای کش کردن منابع استاتیک، میتوانید LCP را بهبود بخشید.
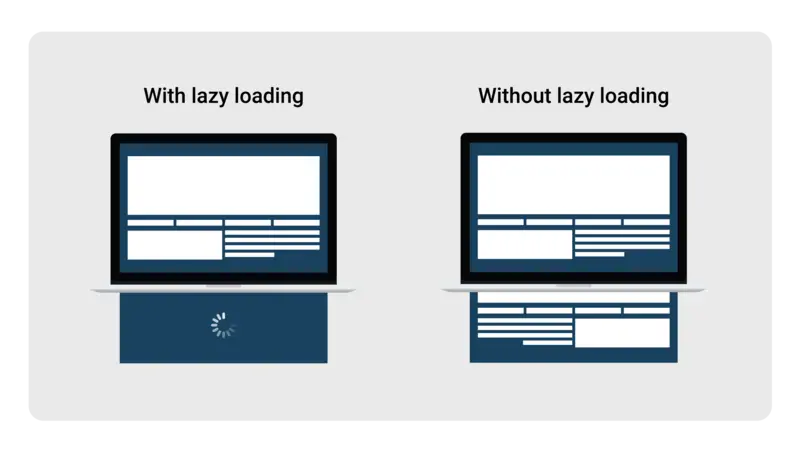
بارگذاری تنبل (Lazy Loading):
بارگذاری تنبل تصاویر و ویدیوها باعث می شود که فقط محتوای قابل مشاهده در ابتدا بارگذاری شود. با استفاده از ویژگی loading=”lazy” در تگهای <img>، می توانید این تکنیک را پیاده سازی کنید و LCP را در سایت خود بهبود ببخشید.

کاهش زمان پاسخ سرور:
زمان پاسخ سرور باید کمتر از ۲۰۰ میلی ثانیه باشد. این کار با بهینه سازی پایگاه داده، استفاده از کشینگ و انتخاب هاستینگ مناسب امکانپذیر است.
استفاده از CSS Inline
قرار دادن CSS ضروری در تگ <head> صفحه باعث کاهش زمان بارگذاری می شود زیرا مرورگر نیازی به درخواست جداگانه برای فایل CSS ندارد و همین امر بهبود LCP برای سئو موثر خواهد بود.
حذف منابع غیرضروری:
شناسایی و حذف جاوا اسکریپت ها و CSSهای غیرضروری که بر روی LCP تأثیر منفی دارند، بسیار مهم است. ابزارهایی مانند Lighthouse یا PageSpeed Insights می توانند در شناسایی این منابع به شما کمک کنند.
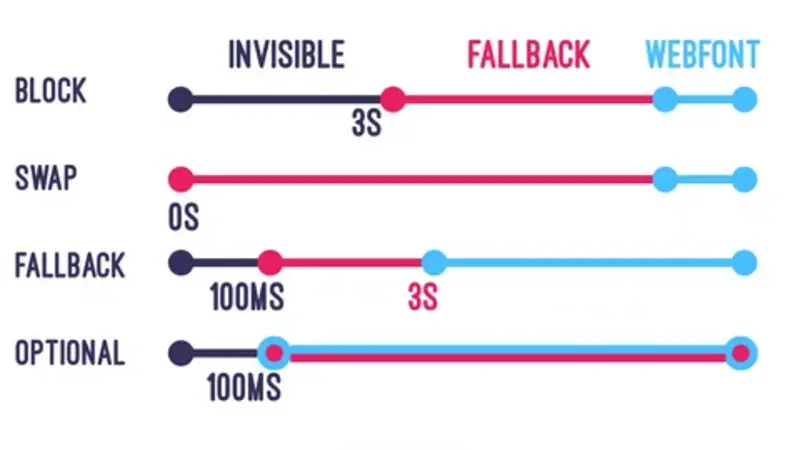
بهینه سازی فونت ها:
استفاده از فونت های وب باید به گونه ای باشد که سریعاً بارگذاری شوند. استفاده از font-display: swap باعث میر شود تا متن بدون تأخیر نمایش داده شود تا زمانی که فونت کامل بارگذاری گردد.

استفاده از پیش بارگذاری (Preload)
با استفاده از تگ <link rel=”preload”> برای منابع کلیدی مانند تصاویر بزرگ یا فایل های CSS/JS ضروری، می توانید اولویت بارگذاری آن ها را افزایش دهید و به بهینه سازی LCP کمک کنید.
کاهش تعداد درخواستها:
ترکیب فایل های CSS و JS برای کاهش تعداد درخواست ها به سرور کمک می کند؛ این کار باعث تسریع در لودینگ صفحه خواهد شد.
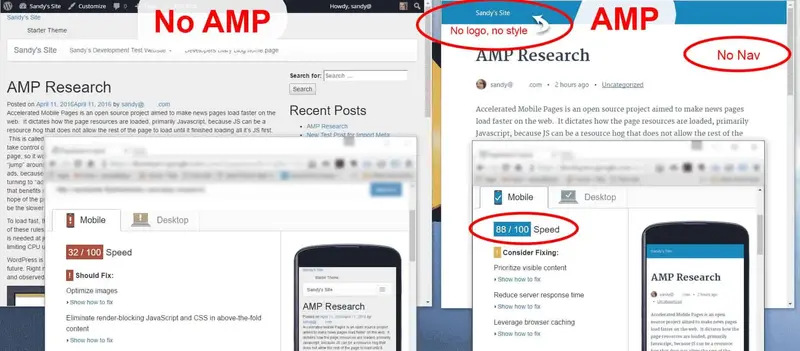
استفاده از AMP (Accelerated Mobile Pages)
پیاده سازی AMP برای صفحات موبایل باعث افزایش سرعت بارگذاری محتوا خواهد شد؛ زیرا AMP محدودیت هایی دارد که موجب کاهش حجم کد ها و تسریع در لودینگ صفحات می شود و برای بهبود LCP بسیار مفید است.

آموزش بهینه سازی lcp در بهین وب دیزاین
در این مقاله سعی کردیم تا با بهترین روش های بهینه سازی و بهبود lcp آشنا شوید و در راستای بهبود آن در سایت اقدامات لازم را انجام دهید. آموزش سئو کاربردی شامل جزییاتی زیادی است که در دوره های موجود در بهین وب دیزاین، تمامی این موارد برای شما بیان شده است. همچنین اموزش های رایگان زیادی مانند آموزش رایگان سرچ کنسول در قالب ویدیو و مقاله در سایت قرار گرفته تا بدون هزینه بتوانید با جزییات سئو در تمامی بخش ها آشنا شوید. اگر سوالی در خصوص مطالب بیان شده در این مطلب دارید، لطفا در بخش نظرات با ما به اشتراک بگذارید.
سوالات متداول:
میزان lcp باید چقدر باشد؟
میزان استاندارد این فاکتور باید ۲.۵ یا کمتر از ان باشد. اگر عدد LCP از ۲.۵ بیشتر بود باید در جهت اصلاح و بهبود آن اقدامات بیان شده در مقاله را پیاده سازی کنید.
Lcp مخفف چیست؟
LCP مخفف Largest Contentful Paint به معنای بزرگترین عنصر محتوای صفحه می باشد.


یه سوال – چطور میشه بزرگترین محتوای صفحه رو پیدا کنیم؟
اگر بیشترین بازدید منظورتون هست سرچ کنسول