lazy loading چیست و چه تاثیری در سئو دارد؟
در آنالیز اولیه سایت همواره مبحث سرعت سایت جزو اصلی ترین موارد به حساب می آید زیرا این پارامتر در سئو سایت فروشگاهی و غیر فروشگاهی بر تجربه کاربری، تاثیر مستقیم می گذارد. روش های زیادی برای افزایش سرعت سایت وردپرسی وجود دارد که lazy loading یا همان بارگذاری تنبل، جزو بهترین روش ها در این زمینه می باشد. در این مقاله قصد داریم شما را با مفهوم لیزی لود و تاثیر ان بر وبسایت و همچنین نحوه ی اعمال ان روی سایت، اشنا نماییم.
lazy loading لیزی لود چیست؟
Lazy loading یا بارگذاری تنبل، تکنیکی است که به تأخیر در بارگذاری محتوا تا زمانی که کاربر به آن نیاز داشته باشد، اشاره دارد. اگر با مفهوم چیست TTFB اشنا باشید، باید بدانید که با باز شدن یک صفحه در مروگر، عناصر مختلف ان برای باگذاری، فراخوانی می شوند و به صورت پیش فرض تمامی المان های یک صفحه، مخصوصا تصاویر و ویدیو ها لود می شوند که در اصطلاح به ان Eager Loading می گویند. همین امر سبب می شود تا مدت زمان بارگذاری در سایت بالا برود. با فعال سازی لیزی لود، تنها بخش هایی از محتوا که کاربر آن را مشاهده می کند، بارگذاری می شود و سایر قسمت های هر صفحه که هنوز کاربر به آن بخش کراول انجام نداده و تعاملی با ان انجام نداده، فراخوان جهت نمایش ندارند و همین امر سبب افزایش سرعت سایت می شود.

تاثیر (lazy load ) لیزی لود در سئو و سرعت سایت
lazy load می تواند تأثیرات مثبتی بر سئو سایت داشته باشد. برای اشنایی با معیاری های بررسی سرعت سایت باید با مفهوم Core Web Vitals چیست اشنا باشید. یکی از مهمترین بخش های ان، مربوط به بارگذاری المان های هر صفحه و نمایش آن برای کاربران است. بارگذاری تنبل یکی از بهترین روش ها برای کاهش مدت زمان نمایش عناصر تصویری هر صفحه به شمار می اید. استفاده صحیح از lazy loading نه تنها باعث افزایش سرعت وبسایت شما خواهد شد بلکه تجربه کاربری را ارتقا داده و در نهایت منجر به رتبه بندی بهتر در نتایج جستجو خواهد گردید. در ادامه چهار تأثیر اصلی لیزی لود بر سئو را بررسی می کنیم:
بهبود زمان بارگذاری صفحه
با استفاده از lazy loading، تنها محتوایی که در دید کاربر در هر صفحه قرار دارد بارگذاری می شود و بقیه محتوا تا زمانی که کاربر به پایین صفحه اسکرول کند، بارگذاری نم یشود. این امر باعث کاهش زمان بارگذاری اولیه صفحه می گردد و تجربه کاربری را بهبود می بخشد. موتورهای جستجو مانند گوگل به سرعت بارگذاری صفحات اهمیت زیادی می دهند و صفحات سریع تر معمولاً رتبه بالاتری دریافت می کنند.
کاهش مصرف پهنای باند
با عدم بارگذاری تمام تصاویر و محتوا در ابتدا، میزان داده ای که باید از سرور ارسال شود کاهش می یابد. این موضوع نه تنها برای کاربرانی با سرعت اینترنت پایین مفید است بلکه برای سرور نیز فشار کمتری ایجاد میک ند. کاهش مصرف پهنای باند باعث افزایش سرعت کلی سایت و بهبود عملکرد آن در طول زمان خواهد شد.

افزایش تعامل کاربران
وقتی کاربران تجربه ای سریع از وبسایت دارند، احتمال بیشتری وجود دارد که بیشتر در سایت بمانند و با محتوا تعامل کنند. این تعاملات مثبت مانند کلیک ها، اشتراکگذاریه ا و زمان ماندن در صفحه، سیگنال های مثبتی برای موتورهای جستجو هستند که نشان دهنده کیفیت بالای سایت می باشند و ممکن است منجر به افزایش رتبه بندی شود.
بهینه سازی برای دستگاه های موبایل
با توجه به اینکه تعداد زیادی از کاربران از دستگاه های موبایل استفاده می کنند، lazy loading به ویژه برای این دسته از کاربران مفید است. صفحات سریع تر بر روی موبایل تجربه کاربری بهتری ارائه می دهند و نرخ پرش (bounce rate) را کاهش می دهند. موتورهای جستجو نیز توجه ویژه ای به تجربه کاربری بر روی موبایل دارند و این امر ممکن است تأثیر مثبتی بر سئو سایت داشته باشد.
چگونه lazy loading را فعال کنیم؟
در مبحث آموزش سئو وردپرس یکی از موارد مربوط به سئو تکنیکال، بحث فعال سازی لیزی لود می باشد. همچنین اگر از cms اختصاصی استفاده می کنید باید از طریق کد نویسی، بارگذاری تنبل را فعال نمایید. در این بخش به اموزش فعال سازی Lazy Load در وردپرس می پردازیم:

فعالسازی Lazy Loading در وردپرس
برای فعالسازی Lazy Loading در وردپرس، می توانید از افزونه های مختلف استفاده کنید. یکی از محبوبترین افزونه ها “Lazy Load by WP Rocket” است. این افزونه به سادگی نصب و فعال می شود و به طور خودکار تصاویر و iframe ها را تا زمانی که کاربر به آن ها اسکرول نکند، بارگذاری نمی کند. دیگر افزونه های مفید شامل “a3 Lazy Load” و “Lazy Loader” هستند. هر دو این افزونه ها قابلیت های مشابهی دارند و می توانند به راحتی با سایر افزونه ها و تم های وردپرس سازگار شوند. با نصب این افزونه ها، شما می توانید کنترل بیشتری بر روی نحوه بارگذاری محتوا داشته باشید و در چند مرحله ساده، لیزی لود را فعال نمایید.
فعالسازی Lazy Loading در CMS اختصاصی
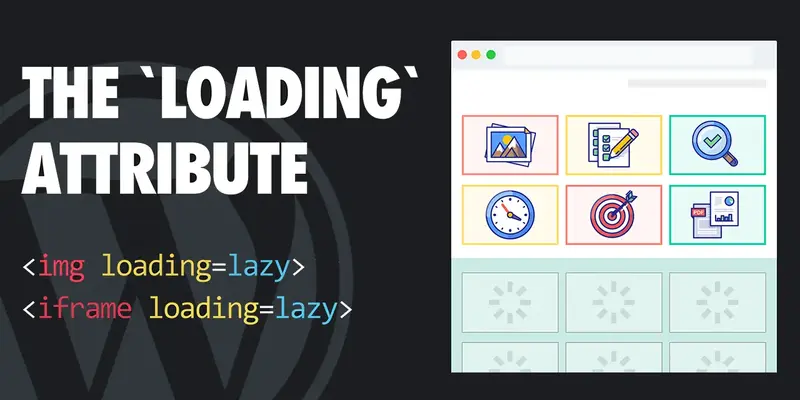
در CMSهای اختصاصی، پیاده سازی Lazy Loading معمولاً نیازمند کدنویسی است. برای شروع، باید از JavaScript یا کتابخانه هایی مانند Intersection Observer API استفاده کنید تا تشخیص دهید چه زمانی یک عنصر (مانند تصویر) در viewport قرار دارد. ابتدا باید تگ <img> را طوری تغییر دهید که فقط یک placeholder نمایش داده شود و URL واقعی تصویر در یک attribute مانند data-src قرار گیرد. سپس با استفاده از JavaScript، وقتی کاربر به پایین صفحه اسکرول کند، URL واقعی تصویر بارگذاری شود. این روش باعث کاهش زمان بارگذاری اولیه صفحه میشود.
در روش دیگر می توانید از فریم ورک های CSS مانند Bootstrap یا Tailwind CSS برای طراحی responsive استفاده کنید تا اطمینان حاصل کنید که تصاویر در اندازه مناسب نمایش داده شوند. با توجه به اینکه CMSهای اختصاصی ممکن است متفاوت باشند، بهتر است مستندات مربوطه را بررسی کرده و کدها را بر اساس نیاز های خاص پروژه خود تنظیم نمایید.

معایب استفاده از لیزی لود چیست؟
استفاده از lazy load میتواند معایبی مانند تأخیر در بارگذاری محتوا، که ممکن است تجربه کاربری را تحت تأثیر قرار دهد، ایجاد کند. همچنین، در صورت عدم مدیریت صحیح، ممکن است باعث بارگذاری نادرست یا ناقص عناصر شود و بر سئو سایت تأثیر منفی بگذارد. علاوه بر این، در شرایطی که اتصال اینترنت ضعیف باشد، کاربران ممکن است نتوانند به محتوای مورد نظر دسترسی پیدا کنند زیرا با لیزی لود، هر بخش از تصاویر یا ویدیو های محتوا به صورت مجزا باید بارگذاری شود. اضافه شدن چند خط کد به کد های هر صفحه نیز شاید سبب افزایش زمان پردازش در مرورگر شود و عملا زمانی که توسط lazy loading ذخیره شده، بابت همین موضوع هدر برود.
آموزش تکنیک های سئو در بهین وب دیزاین
در این مقاله سعی شد تا در خصوص lazy loading و روش های فعال سازی ان، اطلاعات کاملی را در اختیار شما قرار دهیم. در بهین وب دیزاین، مجموعه اس از مقالات و ویدیو های اموزشی مانند آموزش اسکریمینگ فراگ را برای شما فراهم آورده ایم تا در خصوص تمامی مفاهیم سئو، بتوانید بدون هزینه، اطلاعات کافی کسب نمایید. اگر در خصوص موارد مطرح شده در این مقاله سوالی داشتید، لطفا با ما در بخش نظرات به اشتراک بگذارید. همچنین اگر به مشاوره سئو نیازمند بودید، می توانید با ما در تماس باشید.
سوالات متداول
lazy loading چگونه عمل می کند؟
در حالت عادی، مرورگر هنگام بارگذاری صفحه وب، تمام منابع را دانلود میک ند که ممکن است زمان بارگذاری را افزایش دهد. اما با lazy load، تنها محتوایی که در دید کاربر قرار دارد (یا نزدیک به آن است) بارگذاری می شود. این کار با استفاده از جاوا اسکریپت و ویژگی هایی مانند Intersection Observer API انجام می شود که تشخیص می دهد چه زمانی یک عنصر وارد نمای دید کاربر شده و سپس آن را بارگذاری می کند. این تکنیک باعث کاهش مصرف پهنای باند و بهبود سرعت لود اولیه صفحه می شود.
lazy load برای چه سایت های کاربرد دارد؟
تقریبا برای تمامی سایت ها می توان از این قابلیت استفاده کرده ولی سایت هایی که بیشتر بر پایه تصویر و ویدیو هستند، برای اینکه سرعت لود بالا تری را برای کاربران فراهم کنند، می توانند از این روش استفاده کنند. سایت های فروشگاهی و صفحات محصول ان ها بیشترین استفاده را از بارگذاری تنبل می برند.