اولین گام برای یادگیری برنامه نویسی چیست؟
اولین گام برای یادگیری برنامه نویسی، تعیین هدف و انگیزه است. قبل از شروع به یادگیری زبان های برنامه نویسی، باید مشخص کنید که چرا می خواهید برنامه نویسی را یاد بگیرید. آیا به دنبال ایجاد وب سایت هستید، می خواهید اپلیکیشن موبایل بسازید یا به دنبال تحلیل داده ها و هوش مصنوعی هستید؟ داشتن یک هدف مشخص می تواند شما را در مسیر یادگیری هدایت کند و انگیزه شما را افزایش دهد. پس از تعیین هدف، انتخاب یک زبان برنامه نویسی مناسب با توجه به آن هدف بسیار مهم است. برای مثال، اگر قصد دارید وب سایت بسازید، زبان هایی مانند HTML، CSS و JavaScript گزینه های مناسبی هستند.
پس از انتخاب زبان، شروع به آشنایی با مفاهیم پایه ای برنامه نویسی کنید. این مفاهیم شامل متغیرها، حلقه ها، شرط ها و توابع هستند. می توانید از منابع آنلاین مانند دوره های آموزشی رایگان یا کتاب های مبتدی استفاده کنید. همچنین تمرین مداوم و حل مسائل ساده می تواند به شما کمک کند تا مفاهیم را بهتر درک کنید و مهارت های خود را تقویت نمایید.
بیشتر بخوانید: درآمد طراحی سایت
 ترتیب یادگیری زبان های برنامه نویسی
ترتیب یادگیری زبان های برنامه نویسی
ترتیب یادگیری زبان های برنامه نویسی بستگی به اهداف فردی دارد اما معمولاً توصیه می شود که ابتدا با زبان هایی شروع کنید که دارای ساختار ساده تر و کاربرد های گسترده تر هستند. یکی از محبوب ترین گزینه ها Python است که به دلیل سادگی سینتکس و کاربرد های فراوان در زمینه های مختلف مانند علم داده، توسعه وب و هوش مصنوعی مورد توجه قرار گرفته است. پس از تسلط بر Python، می توانید به سراغ زبان هایی مانند JavaScript بروید که برای توسعه وب بسیار مهم است.
بعد از آشنایی با این دو زبان پایه ای، ممکن است بخواهید به سمت زبان های دیگر بروید که تخصصی تر هستند. برای مثال، اگر علاقه دارید تا در زمینه توسعه نرم افزار های موبایل کار کنید، می توانید Kotlin یا Swift را بیاموزید. همچنین اگر تمایل دارید در زمینه سیستم های بزرگ یا نرم افزار های سازمانی فعالیت کنید، C یا Java گزینه های مناسبی خواهند بود. در نهایت با توجه به نیاز بازار کار و پروژه هایی که قصد انجام آن ها را دارید، ممکن است بخواهید زبان هایی مانند Go یا Rust را نیز بررسی کنید.
بیشتر بخوانید: پر درآمدترین زبان برنامه نویسی
در برنامه نویسی وب شما میتوانید تصمیم بگیرید که در چه زمینهای فعالیت کنید: back-end، front-end یا هر دوی آنها. ابتدا باید با بخش Front -end شروع کنید
Front-end چیست؟
فرانت اند بخشی از سایت است که کاربر با آن در ارتباط است و آن را میبیند. همین صفحهای که الان در حال مشاهدهی آن هستید، تمام استایلها، رنگها، سبک دکمهها، ظاهر منو و… جزو بخش front-end سایت محسوب میشوند.
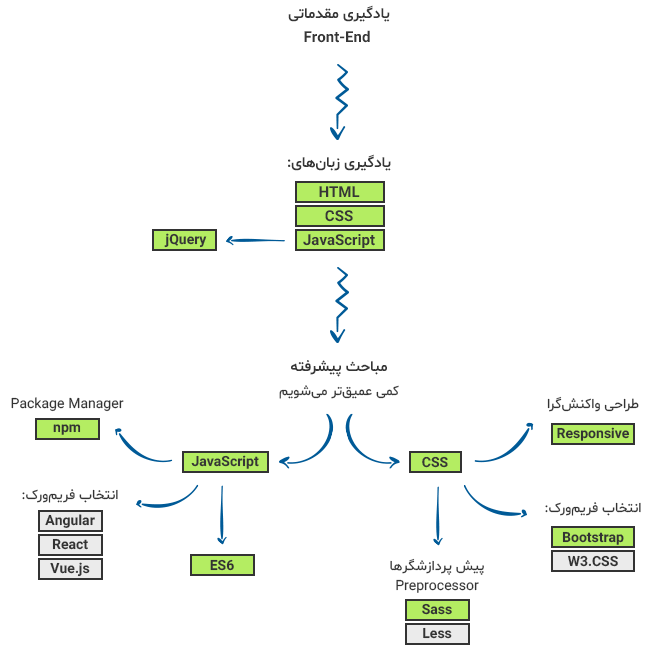
زبانهای مورد استفاده در برنامه نویسی Front-end
همانطور که گفته شد برای ایجاد رابط کاربری و ظاهر سایت از زبانهای Front-end استفاده میشود.
که به طور خلاصه شامل Html و Css و Javascript می باشد

Back-end چیست؟
بک اند بخش نهان یک وبسایت است. بخشی که به پردازش، محاسبه و ذخیرهی اطلاعات می پردازد ولی ظاهری برای نمایش به کاربر ندارد.
همچنین ببینید: آموزش رایگان سئو
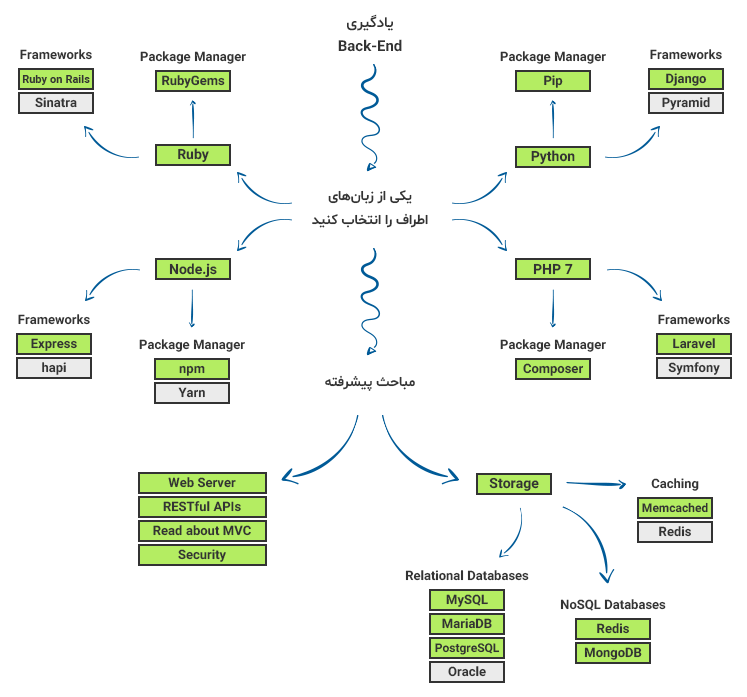
زبانهای مورد استفاده در برنامه نویسی back-end
همانطور که گفته شد برای ایجاد بخش پردازشی سایت، از زبانهای back-end استفاده میشود.
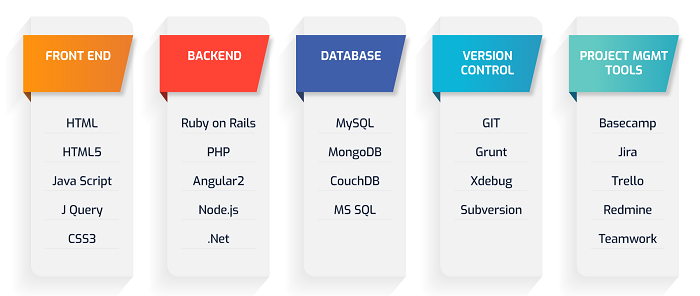
در اینفوگرافیک زیر توضیح داده شده است که برای شروع این بخش باید به ترتیب چه زبانها یا پلتفرمهایی را بیاموزید.

طبق تصویر بالا ابتدا باید یکی از زبانهای برنامهنویسی را (با توجه به کاربرد و علاقه) انتخاب کنید. بعد به سراغ یادگیری مفاهیم آن بروید و با انجام پروژههای تمرینی خود را حرفهای کنید.
سوالی که معمولاً در این مرحله ایجاد میشود این است نمیدانید با چه زبانی شروع کنید. پیشنهاد میکنم زیاد وسواس به خرج ندهید و زمان را برای انتخاب زبان تلف نکنید. راجعبه زبانها تحقیق کنید و یادگیری را شروع کنید. زیرا قرار نیست کل یادگیری شما به همان یک زبان ختم شود!
بعد از آموختن یک زبان برنامهنویسی باید به عنوان یک برنامهنویس حرفهای به مباحث مختلفی مثل امنیت، کار با پایگاه داده و… آشنا باشید. اما لازم نیست نگران باشید. این تصویر شامل مواردی است که باید در طول عمر خود بیاموزید! لازم نیست همهی آنها را در شروع کار یاد بگیرید.
برنامه نویس فول استک کیست؟
اگر شخصی بتواند به تمام مهارت های برنامهنویس front-end وback-end دست بیابد، به او یک fullstack developer میگویند.
یک برنامه نویس فولاستک باید بتواند یک رابط کاربری مناسب را طراحی کند که از نظر گرافیک و تجربهی کاربری در سطح خوبی قرار بگیرد. همچنین باید به کدنویسی سمت سرور، مباحث امنیت، بهینهسازی و سرعت نیز مسلط باشد. یک فول استک با مباحث سرور و شبکه به خوبی آشنایی دارد، کار با انواع دیتابیس را میداند. از همه مهمتر در نیاز سنجی مشتری کاملاً آگاه است.
مهارتهای یک برنامه نویس فول استک (Full Stack Developer)
اگر شما به چند زبان سمت کاربر و تحت سرور مسلط هستید، الزاماً یک فول استک محسوب نمیشوید. یک برنامه نویس فول استک باید به مهارتهای گوناگونی مسلط باشد که در ادامه تعدادی از آنها لیست شدهاند:
- طراحی رابط کاربری حرفهای
- آشنایی با مباحث UI / UX
- برنامه نویسی وب
- کار با پایگاه داده (Database)
- آشنایی با مباحث امنیت
- آشنایی با مباحث سئو و بهینهسازی وب
- آشنایی با هاست و سرور و شبکه
- توانایی کار با API ها
- آشنایی با سیستمهای کنترل ورژن مثل گیت
- توانایی مدیریت پروژههای نرم افزاری

قطعاً دستیافتن به این مهارت ها به زمان و تلاش زیادی احتیاج دارد. گرچه رسیدن به این مرحله دشوار است اما غیرممکن نیست.
برنامه نویس فول استک یا تیم مجزا؟
معمولاً برای دست یافتن به بهترین نتیجه بهتر است از دو شخص یا دو تیم مجزا در هر زمینه استفاده شود. اینکه هر دو بخش مربوط به کاربر و سرور، توسط یک نفر کد نویسی شود کار اشتباهی نیست اما گاهی ممکن است نتیجه صدردصد مورد رضایت واقع نشود. زیرا معمولاً افراد در یک زمینه نسبت به سایر زمینهها بهتر عمل میکنند.
مثلاً ممکن است شخصی که منطق قویتری داشته باشد، بتواند در برنامه نویسی سمت سرور نتیجهی بسیار خوبی رغم بزند اما در طراحی گرافیک و بخشهای هنری در حد انتظار خلاق نباشد.
البته ناگفته نماند که موارد مذکور همیشه صادق نیست و ممکن است شخصی بتواند در هر دو زمینه با قدرت و خلاقیت مناسب ظاهر شود.
اشخاصی که معمولاً خوب تلاش کرده و مهارتهای کافی را کسب کردهاند، همچنین تجربهی مناسبی نیز دارند، برای هدایت و مدیریت تیم بسیار مناسب هستند.
نکات کلیدی در یادگیری زبان های برنامه نویسی
یکی از نکات کلیدی در یادگیری زبان های برنامه نویسی تمرین مداوم است. تنها خواندن کتاب ها یا تماشای دوره های آموزشی کافی نیست؛ بلکه باید زمان زیادی را صرف نوشتن کد کنید تا بتوانید مهارت خود را تقویت نمایید. پروژه های کوچک شخصی یا چالش های کدنویسی آنلاین می توانند راهکار های خوبی برای تمرین باشند.
 علاوه بر این، استفاده از منابع متنوع نیز اهمیت دارد. هر زبانی دارای مستندات رسمی و جامعه ای فعال است که می تواند کمک شایانی کند. شرکت در انجمن ها و گروه های آنلاین مرتبط با آن زبان نیز فرصتی عالی برای تبادل نظر با دیگران فراهم می آورد و شما را با تجربیات مختلف آشنا می کند. همچنین نباید فراموش کرد که خطا ها بخشی طبیعی از فرآیند یادگیری هستند؛ بنابراین باید صبور باشید و از اشتباهات خود درس بگیرید تا بتوانید پیشرفت کنید.
علاوه بر این، استفاده از منابع متنوع نیز اهمیت دارد. هر زبانی دارای مستندات رسمی و جامعه ای فعال است که می تواند کمک شایانی کند. شرکت در انجمن ها و گروه های آنلاین مرتبط با آن زبان نیز فرصتی عالی برای تبادل نظر با دیگران فراهم می آورد و شما را با تجربیات مختلف آشنا می کند. همچنین نباید فراموش کرد که خطا ها بخشی طبیعی از فرآیند یادگیری هستند؛ بنابراین باید صبور باشید و از اشتباهات خود درس بگیرید تا بتوانید پیشرفت کنید.
نتیجه گیری
انواع زبان های برنامه نویسی تحت وب هر کدام نقش و جایگاه خاص خود را در اکوسیستم توسعه وب دارند. HTML، CSS و JavaScript ستونهای اصلی فرانتاند هستند که تجربه بصری و تعاملی کاربر را شکل میدهند. در مقابل، زبانهای بکاند مانند PHP، Python، Ruby، Java و Node.js مغز متفکر وبسایت هستند که منطق کسبوکار، پردازش دادهها و امنیت را مدیریت میکنند. انتخاب زبان مناسب برای پروژه شما، بستگی به نیازها، مقیاسپذیری مورد نظر، بودجه، زمان و تخصص تیم شما دارد. شناخت نقاط قوت و ضعف هر زبان به شما کمک میکند تا تصمیم آگاهانهای بگیرید و وبسایتی قدرتمند، کارآمد و موفق بسازید.
آیا در انتخاب زبان برنامهنویسی مناسب برای پروژه وب خود سردرگم هستید یا به دنبال مشاوره تخصصی در زمینه توسعه وب هستید؟ تیم متخصص ما آماده است تا با تحلیل نیازهای شما و ارائه راهکارهای عملی، به شما در انتخاب بهترین تکنولوژیها و پیادهسازی پروژه رویاییتان یاری رساند. همین حالا با ما تماس بگیرید و قدمی بزرگ به سوی موفقیت آنلاین خود بردارید!
سوالات متداول
Q1: آیا برای توسعه وب، فقط باید یک زبان برنامهنویسی را یاد بگیرم؟ A1: خیر. برای توسعه وب، حداقل باید HTML و CSS را برای ساختار و ظاهر، و JavaScript را برای پویایی سمت کاربر یاد بگیرید. برای بخش بکاند، میتوانید روی یک زبان مانند Python، PHP یا Node.js تمرکز کنید. بهترین توسعهدهندگان فولاستک به چندین زبان مسلط هستند.
Q2: کدام زبان برنامهنویسی وب برای شروع بهترین است؟ A2: برای شروع، یادگیری HTML، CSS و JavaScript ضروری است زیرا پایه و اساس هر وبسایتی هستند. پس از آن، Python (با فریمورک Flask یا Django) یا PHP (با فریمورک Laravel یا وردپرس) به دلیل سادگی یادگیری و جامعه بزرگ، گزینههای خوبی برای ورود به دنیای بکاند هستند.
Q3: تفاوت اصلی بین “سمت کاربر” (Frontend) و “سمت سرور” (Backend) چیست؟ A3: سمت کاربر (Frontend) به بخشهایی از وبسایت گفته میشود که کاربر مستقیماً آنها را میبیند و با آنها تعامل میکند (مانند دکمهها، فرمها، متنها). سمت سرور (Backend) به بخشهایی گفته میشود که در پسزمینه اجرا میشوند و مسئول پردازش دادهها، ارتباط با پایگاه داده و منطق کسبوکار هستند (مانند ذخیره اطلاعات کاربری، پردازش پرداختها).
Q4: آیا Node.js به معنای حذف زبانهای بکاند دیگر است؟ A4: خیر. Node.js به شما امکان میدهد از JavaScript برای بکاند استفاده کنید که برای توسعهدهندگان JavaScript مزیت بزرگی است. اما این به معنای حذف PHP، Python یا Java نیست. هر زبانی نقاط قوت خود را دارد و انتخاب آن به نیازهای خاص پروژه بستگی دارد.
Q5: آیا برای ساخت یک وبسایت ساده (مثلاً یک وبلاگ)، نیاز به یادگیری همه این زبانها هست؟ A5: برای یک وبلاگ ساده، ممکن است بتوانید از سیستمهای مدیریت محتوا (CMS) مانند وردپرس استفاده کنید که نیاز به کدنویسی مستقیم را به حداقل میرساند. اما درک HTML و CSS برای سفارشیسازی ظاهر و JavaScript برای افزودن ویژگیهای تعاملی، حتی در وردپرس نیز بسیار مفید خواهد بود.
بهترین زبان برنامه نویسی برای مبتدیان چیست؟
بهترین زبان برنامه نویسی برای مبتدیان معمولاً پایتون شناخته می شود. این زبان به دلیل سادگی و خوانایی بالای کد هایش، به ویژه برای کسانی که تازه وارد دنیای برنامه نویسی می شوند، بسیار مناسب است. پایتون دارای سینتکسی ساده و واضح است که به کاربران این امکان را می دهد تا به راحتی مفاهیم پایه ای برنامه نویسی را درک کنند. همچنین، پایتون دارای یک جامعه بزرگ و فعال است که منابع آموزشی فراوانی از جمله کتاب ها، دوره های آنلاین و مستندات رسمی را ارائه می دهد. این زبان در زمینه های مختلفی مانند توسعه وب، علم داده، یادگیری ماشین و اتوماسیون کاربرد دارد که باعث می شود یادگیری آن برای مبتدیان جذاب باشد.
مادر زبان های برنامه نویسی چیست؟
مادر زبان های برنامه نویسی به زبانی اطلاق می شود که سایر زبان ها از آن نشأت گرفته اند یا تحت تأثیر آن قرار گرفته اند. یکی از معروف ترین مادر زبان ها، زبان اسمبلی است که نزدیک ترین سطح به سخت افزار کامپیوتر را ارائه می دهد. با این حال، در دنیای مدرن، برخی از کارشناسان بر این باورند که زبان هایی مانند C یا Lisp نیز می توانند به عنوان مادر زبان ها شناخته شوند زیرا بسیاری از زبان های جدیدتر ویژگی ها و ساختارهای خود را از آنها الهام گرفته اند. C به عنوان یک زبان سطح پایین تر نسبت به بسیاری دیگر، پایهای برای توسعه سیستم عامل ها و نرمافزارهای کاربردی بوده است. در نهایت، مفهوم مادر زبان بیشتر به تاریخچه و تأثیرگذاری یک زبان بر روی دیگران مربوط می شود تا اینکه یک تعریف دقیق داشته باشد.
آسان ترین زبان برنامه نویسی برای شروع کدام است؟
آسان ترین زبان برنامه نویسی برای شروع معمولاً جاوا اسکریپت معرفی می شود. جاوا اسکریپت زبانی است که عمدتاً در توسعه وب استفاده می شود و امکان ایجاد تعاملات پویا در صفحات وب را فراهم می کند. یکی از مزایای بزرگ جاوا اسکریپت این است که نیازی به نصب محیط های پیچیده ندارد؛ بلکه کاربران می توانند کد های خود را مستقیماً در مرورگر اجرا کنند. همچنین با توجه به اینکه اکثر وبسایت ها از جاوا اسکریپت استفاده می کنند، یادگیری آن نه تنها مفید بلکه کاربردی نیز خواهد بود. سینتکس ساده و قابلیت مشاهده نتایج فوری باعث شده تا مبتدیان بتوانند سریع تر با مفاهیم اولیه آشنا شوند و انگیزه بیشتری برای ادامه یادگیری داشته باشند.