سئو تکنیکال چیست + چک لیست Technical SEO
تو ویدئو زیر در مورد اهمیت تکنیکال سئو صحبت کردم:
سئو تکنیکال چیست؟ سوالی که ممکن است سئوکاران وقتی آموزش رایگان سئو را می بینند، با ان مواجه شوند زیرا این قسمت از سئو کمی فنی تر از سایر بخش ها است و همین امر سبب عدم درک کافی از ان می شود. شاید بنظر سخت بنظر برسد که سئو تکنیکال سایت را فرد خودش انجام دهد ولی به هیچ وجه اینگونه نیست و اگر کمی مطالعه و شناخت در این خصوص داشته باشید، اکثر قسمت های مربوط به تکنیکال سایت را می توانید به تنهایی انجام دهید. در این مقاله هر انچه باید در خصوص سئو در بخش تکنیکال بدانید را بازگو خواهیم کرد.
سئو تکنیکال چیست؟
سئو تکنیکال به بخشی از سایت می پردازد که کاربرد آن را نمی بیند ولی برای موتور های جست و جو قابل درک است. به زبان ساده، ما با موتور های جست و جو برای درک بهتر از سایت، به زبان تکنیکال صحبت می کنیم. خزنده های گوگل زمانی که سایتی را بررسی می کنند، کدنویسی و تگ های آن را می خوانند و بر همین اساس مفهموم سایت را متوجه می شوند. وظیفه سئو تکنیکال این است که از همه نظر سایت را برای کراول ها قابل درک کند. زیر ساخت های سایت با این بخش از سئو بهبود بخشیده می شود و ایندکس برای موتورهای جست و جو آسان تر می شود.

چرا سئو تکنیکال مهم است؟
موتورهای جست و جو همواره در تلاش هستند تا بهترین نتایج را به کاربران نمایش دهند. سئو، تنها محتوا و لینک سازی نیست و اگر سایت از نظر تجربه کاربری و سرعت لود صفحات، ضعف داشته باشد، شما شانس اندکی برای دریافت رتبه و ورودی مناسب از گوگل خواهید داشت. توجه داشته باشید که در هر بار خزش سایت، موتور های جست مواردی مانند structured data و حتی کد های سایت را نیز بررسی می کنند و تا با مفهوم دقیق هر صفحه آشنا شوند. سرعت ایندکس صفحات شما ممکن است با عدم توجه به یک نکته ساده مانند حذف یا قرار دادن یک تگ همچون robot.txt به خطر بیفتد پس باید حتما با تمامی اصولی سئو تکنیکال اشنا شوید تا بتوانید در کنار راضی نگه داشتن کاربران، موتور های جست و جو را نیز راضی کنید.
چک لیست سئو تکنیکال
در فرایند یادگیری سئو همیشه باید چک لیست سئو را اماده کنید تا دقیقا برای هر بخش برنامه ریزی مناسبی انجام شود. سئو تکنیکال نیز دارای انواع مختلفی است و باید براساس یک چک لیست تمامی موارد را بررسی نمایید. در این بخش به معرفی مواردی که باید در سئوی تکنیکال به آن توجه شود، می پردازیم:
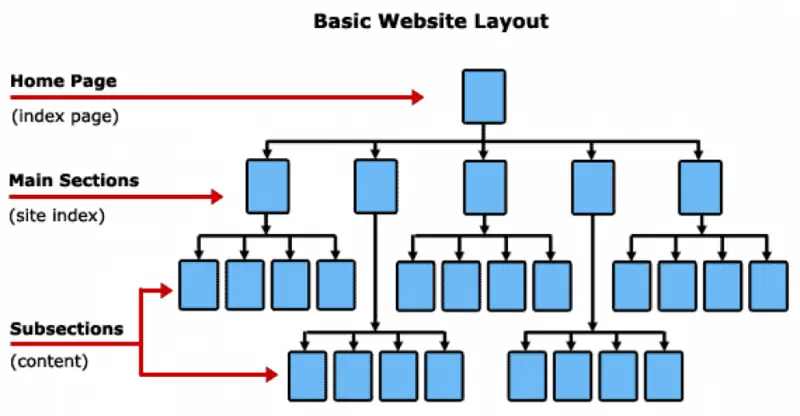
به ساختار سایت توجه کنید
قبل از اینکه بخواهید وارد مقوله سرعت و بارگذاری صفحات شوید، باید ابتدا معماری مناسبی برای سایت خود داشته باشید. اگر قرار است سایتی به تازگی ساخته شود باید بسیار ساده بتوان به تمام بخش های ان دسترسی داشت. معمولا افرادی که آموزش اسکریمینگ فراگ را دیده باشند می توانند ساختار لینک سازی سایت ها را مشاهده کنند. توجه کنید که ربات های گوگل برای خزش در سایت از لینک ها استفاده می کنند و هر چه شما سایتی با ساختار منظم و ساده طراحی کنید، سرعت ایندکس صفحات شما بالاتر خواهد رفت.

بهینه سازی کد های سایت
ربات های گوگل درکی از تصاویر و متن شما در سایت ندارند و تنها با خواندن کد های سایت می توانند درک کاملی از مفهوم هر صفحه داشته باشند. هر چه زبان برنامه نویسی سایت ساده و در حین حال دقیق تر باشد و تمامی جزییات در کد های html قید شود، درک خزنده ها نیز از آن سایت بهبود خواهد یافت. یکی از بهترین روش های بهینه سازی کد های سایت، فشرده سازی فایل های html و css است که سبب افزایش سرعت لود خواهد شد.

بهبود ساختار لینک ها
لینک های هر سایت برای اینکه کاملا برای موتورهای جست و جو قابل درک شوند باید به بهترین شکل ممکن بهینه سازی شوند. استفاده از لینک های کوتاه و ترجیحا انگلیسی با یک ساختار منظم به ایندکس شدن و درک هر چه بهتر از سایت کمک می کند. برای مثال، در لینک زیر شما چند فاکتور مهم را می بینید. لینک کوتاه و انگلیسی ساخته شده و کلمه کلیدی مربوط به آن صفحه نیز در ان قرار گرفته است.
behinwebdesign.com/technical-seo
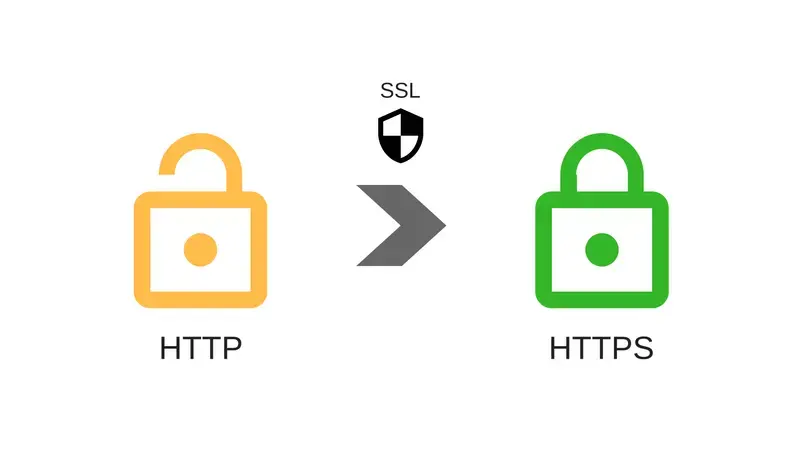
امنیت سایت در سئو تکنیکال
بخش دیگری که در سئو تکنیکال باید مورد بررسی قرار بگیرد، امنیت سایت است. اولین قدم برای بهبود این بخش، استفاده از پروتکل HTTPS است. گوگل به امنیت اطلاعات کاربران بسیار اهمیت می دهد و گواهی ssl به همین منظور تعبیه شده تا احتمال هک شدن اطلاعات شخصی کاربران کاهش یابد. با دریافت این گواهی برای سایت می توانید https را فعال نمایید. علامت قفلی در کنار ادرس هر سایت قرار دارد، به کاربر نشان می دهد که سایت از این نظر ایمن است یا خیر.

بررسی ایندکس سایت
صفحات تا زمانی که ایندکس نشوند، رتبه ای در گوگل نخواهند داشت. گاهی ممکن است صفحه ای توسط گوگل شناسایی شود ولی ایندکس آن صورت نگیرد. استفاده از تگ نو ایندکس در کد های سایت یا بلاک کردن صفحه در فایل robot.txt و همچنین برخی باگ های سایت ممکن است سبب شود تا گوگل از ایندکس ان صفحه صرف نظر کند. شما معمولا تمامی این صفحات را می توانید در سرچ کنسول و در بخش indexing مشاهده کنید و با برطرف کردن مشکلات اعلامی، صفحه را به گوگل بازگردانید.
سرعت سایت در سئو تکنیکال
شاید مهمترین مولفه در بررسی تکنیکال سایت، سرعت لود و مفهوم ttfb چیست باشد زیرا رابطه مستقیمی با تجربه کاربری دارد و سیگنال های زیادی همین مورد برای رتبه بندی صفحات ارسال می کند. فرض کنید کاربر وارد سایت می شود و به علت سرعت لود پایین، از صفحه خارج شده و سایت دیگری را انتخاب می کند. همین مورد به گوگل می فهماند که کاربر از سایت شما راضی نبوده و معیار رتبه بندی شما نیز همین رفتار کاربر خواهد بود. برای بررسی سرعت سایت می توانید از سایت gtmetrix استفاده کنید و صفحات دارای مشکل از این نظر را در سرچ کنسول مشاهده نمایید. سه معیار اساسی در بررسی صفحات از نظر لود توسط گوگل به شرح زیر است:
- LCP سرعت لود شدن محتوای اصلی یک صفحه: زمان لود شدن بزرگترین محتوای هر صفحه مانند عکس
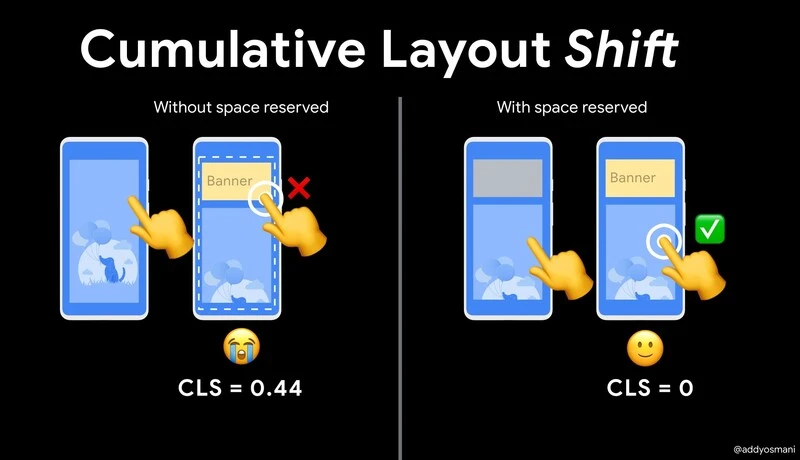
- CLS سرعت پایداری صفحه: هم پوشانی المان های صفحه مثلا در هنگام کلیک بر روی یک لینک، ناگهان یک قسمت از صفحه روی لینک قرار نگیرد.
- FID سرعت تعامل با صفحه: زمان اولین عملی که کاربر روی یک صفحه انجام می دهد.( کلیک روی یک لینک یا فرم)

حذف و بررسی لینک ها خراب
بررسی لینک های شکسته در سایت از نظر تجربه کاربری بسیار مهم است. کاربر روی لینکی کلیک می کند و با اخطار ۴۰۴ مواجه می شود. باید تمامی این لینک ها بررسی شوند و اگر سهوا این اخطار رخ داده، سریعا صفحه را برگردانید تا رتبه خود در گوگل را از دست ندهد و اگر به صفحه دیگر نیاز ندارید آن را ریدایرکت کنید یا از بخش removal در سرچ کنسول، به گوگل درخواست حذف هر چه سریعتر صفحه را بدهید.
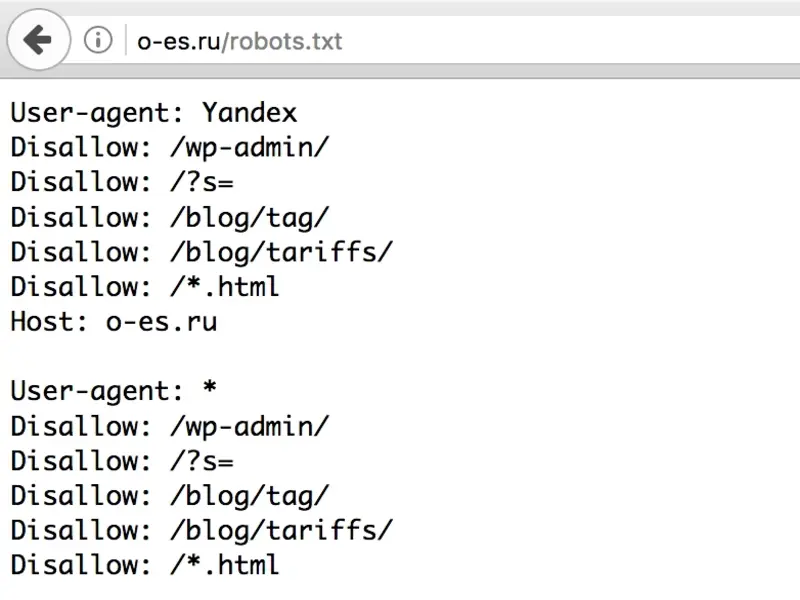
فایل robot.txt
با قرار دادن عبارت robots.txt بعد از نام دامنه خود، فایلی را مشاهده خواهید کرد که در هاست وبسایت قرار می گیرد. در این فایل برخی لینک هایی که می خواهید گوگل ان ها را ایندکس نکند، را قرار می دهید. بخش هایی از سایت مانند ناحیه کاربری که اطلاعات شخصی افراد در ان قرار دارد را معمولا در این فایل مشخص می کنند. توجه داشته باشید گاهی ممکن است سهوا آدرس یکی از صفحات در این فایل قرار بگیرد و باعث عدم ایندکس ان شود. بررسی مداوم این فایل نیز باید در چک لیست سئو تکنیکال قرار بگیرد.

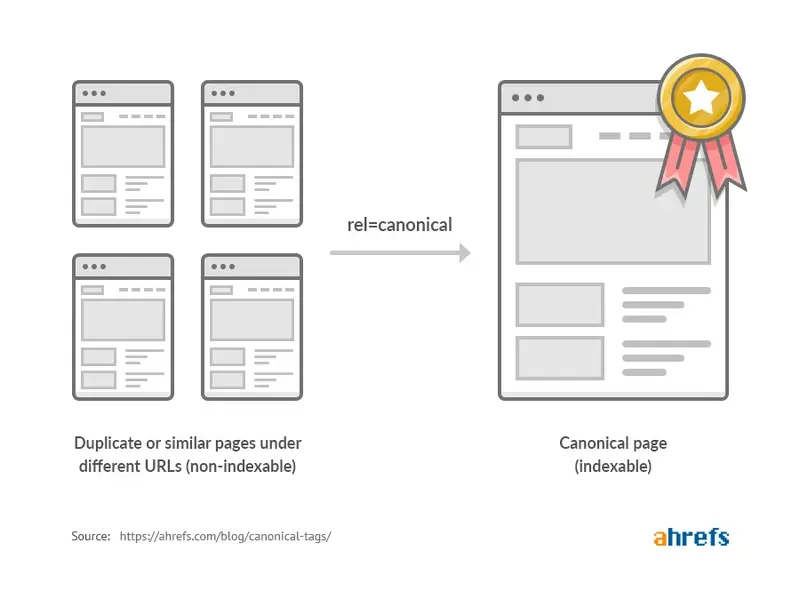
تگ کنونیکال
همانطور که قبل تر نیز گفته شد، ربات های گوگل از طریق کد های هر صفحه می توانند مفهوم ان را متوجه شوند. تگ های مختلفی در هر صفحه قرار می گیرد که این وظیفه را بر عهده دارند. در یک سایت فروشگاهی شما چندین محصول مشابه در رنگ های مختلف دارید که از نظر محتوایی نیز یکسان هستند. کاربر تفاوت این محصولات را درک می کند ولی ربات های گوگل همه این صفحات را مشابه می دانند و همین امر سبب عدم رتبه گیری مناسب صفحه اصلی محصول می شود. با استفاده از Canonical Tag شما به ربات های گوگل صفحه اصلی محصول را می فهمانید تا انتخاب محتوای اصلی برای رتبه گرفتن، به درستی انجام شود.

سایت مپ خود را بسازید
با ایجاد سایت مپ و بارگذاری ان در سرچ کنسول می توانید تمامی لینک های خود را به گوگل بشناسانید تا دیگر هیچ لینکی برای ایندکس، فراموش نشود. بررسی و بروزرسانی مداوم sitemap توسط ابزارهای مختلفی در وردپرس انجام می شود ولی بهتر است همواره خودتان لینک های داخل این فایل را چک کنید تا اگر مشکلی وجود داشته باشد، جهت رفع آن اقدام نمایید.
سایت را ریسپانسیو کنید
شاید بیشتر از ۸۰ درصد کاربران با تلفن همراه، جست و جو های خود را انجام می دهند و اگر به واکنش گرا بودن سایت توجه نشود، سایت در نسخه های موبایل و تبلت به خوبی نمایش داده نمی شود و همین امر تجربه کاربری منفی را در پی خواهد داشت. در هنگام انتخاب قالب و کد نویسی سایت باید ریسپانسیو بودن را حتما مد نظر داشته باشید.

آموزش سئو تکنیکال در بهین وب دیزاین
در این مقاله سعی شد تا با جزییات سئو تکنیکال آشنا شوید. البته گاهی شما نیازمند مشاوره سئو در این زمینه می شوید زیرا ممکن است با اشتباهی هر چند جزیی در زمینه تکنیکال سایت، ثمره تلاش ما به راحتی از دست برود. اگر در خصوص سئو سایت در زمینه های مختلف نیازمند مشاوره یا همکاری بودید می توانید با ما ارتباط بگیرید تا با کمک تیمی متخصص در این زمینه، بهترین نتیجه را کسب کنید. همچنین در خصوص مطالب بیان شده در این مقاله اگر سوالی داشتید، لطفا با ما در بخش نظرات به اشترک بگذارید.
سوالات متداول
سئو تکنیکال شامل چه مواردی است؟
به طور کلی سئو تکنیکال شامل ۴ بخش اصلی زیر است:
- سرعت سایت
- ساختار URL
- بهینه سازی کدنویسی
- امنیت سایت
بهترین ابزارهای سئو تکنیکال کدام اند؟
- بهترین ابزار بررسی لینک های شکسته، سرچ کنسول است.
- بهترین ابزار بررسی سرعت سایت، جی تی متریکس است.
- اسکریم فراگ بهترین ابزار برای بررسی ساختار سایت است.
- بررسی رندر صفحات با افزونه Web Developer انجام می شود.
- بررسی ریسپانسیو بودن سایت نیز با ابزار Google’s Mobile Friendly test انجام می گردد.