تگ های html و تاثیر semantic تگ در رشد سئو سایت
چطور HTML به وبسایت شما قدرت بیشتری میده؟
تصور کنید گوگل مثل یه کتابدار باشه که باید بدون توضیح اضافه، کتاب مناسب رو پیدا کنه.
حالا اگه صفحات سایتتون ساختار مشخصی نداشته باشه، چطور انتظار دارید گوگل شما رو درست بفهمه؟
اینجاست که تگهای معنایی (Semantic Tags) در HTML 5 مثل <header>, <footer>, <article>, <section> و بقیه وارد بازی میشن.

✅ چرا باید از این تگها استفاده کنیم؟
• سئو بهتر (SEO): گوگل مثل یه حرفهای محتوای سایتتون رو میخونه و رتبه بهتری میده.
• دسترسی بیشتر (Accessibility): کاربران با نیازهای خاص و ابزارهای کمکی راحتتر با سایتتون کار میکنن.
• کد خواناتر (Readable Code): نگهداری، توسعه و تغییرات کدنویسی خیلی آسونتر میشه.
❌ اگه استفاده نکنید؟
ممکنه رتبه سایتتون توی نتایج جستجو پایین بیاد.
اگر رقبا استفاده کنن
کدهاتون برای کراولرهای گوگل پیچیدهتر و وقتگیرتر بشه.
و اونا رو در مورد هدف صفحه دچار مشکل کنه
💡 شما چقدر از این تگها استفاده میکنید؟
تگهای HTML5 به موتورهای جستجو کمک میکنند ساختار صفحه را بهتر درک کنند و محتوای مهم را سریعتر تشخیص دهند. استفاده صحیح از این تگها مانند <header>, <article>, <section> و <nav> باعث بهبود خزیدن، ایندکس بهتر و در نتیجه رشد سئوی سایت میشود.
چرا تگهای HTML5 در سئو اهمیت دارند؟
امروزه ساختار صفحات وب فقط برای کاربران مهم نیست، بلکه رباتهای موتور جستجو هم به دنبال محتوای هدفمند و قابل درک هستند.
تگهای معنایی HTML5 باعث میشوند گوگل بتواند اجزای مختلف صفحه را مثل مقاله، منو، پاورقی و بخشهای جانبی بهدرستی شناسایی کند.
اگر ساختار صفحهتان برای گوگل واضح باشد، محتوای شما شانس بیشتری برای رتبهگیری پیدا میکند.
در این مقاله، نگاهی دقیق و کاربردی به تأثیر تگهای HTML5 بر سئو خواهیم داشت و روشهای پیادهسازی درست آنها را بررسی میکنیم.
تگهای معنایی HTML5 چه هستند و چه کمکی به سئو میکنند؟
تگهای معنایی (Semantic Tags) در HTML5 به اجزای صفحه معنا و ساختار میدهند و به موتورهای جستجو کمک میکنند محتوای هر بخش را بهتر درک کنند.
پرکاربردترین تگهای معنایی HTML5:
| تگ | کاربرد |
|---|---|
<header> |
سرصفحه سایت یا هر بخش |
<nav> |
منو و لینکهای ناوبری |
<main> |
محتوای اصلی صفحه |
<section> |
بخشبندی محتوا |
<article> |
محتوای مستقل مانند پست یا خبر |
<aside> |
محتوای جانبی (تبلیغ، لینک مرتبط) |
<footer> |
پایین صفحه یا بخشها |
چرا این تگها برای سئو مفیدند؟
-
ساختار صفحه را مشخص میکنند
-
خزندهها را در تحلیل محتوا هدایت میکنند
-
شانس نمایش در rich results و featured snippet را افزایش میدهند
-
تجربه کاربری بهتری برای کاربران و رباتها فراهم میکنند
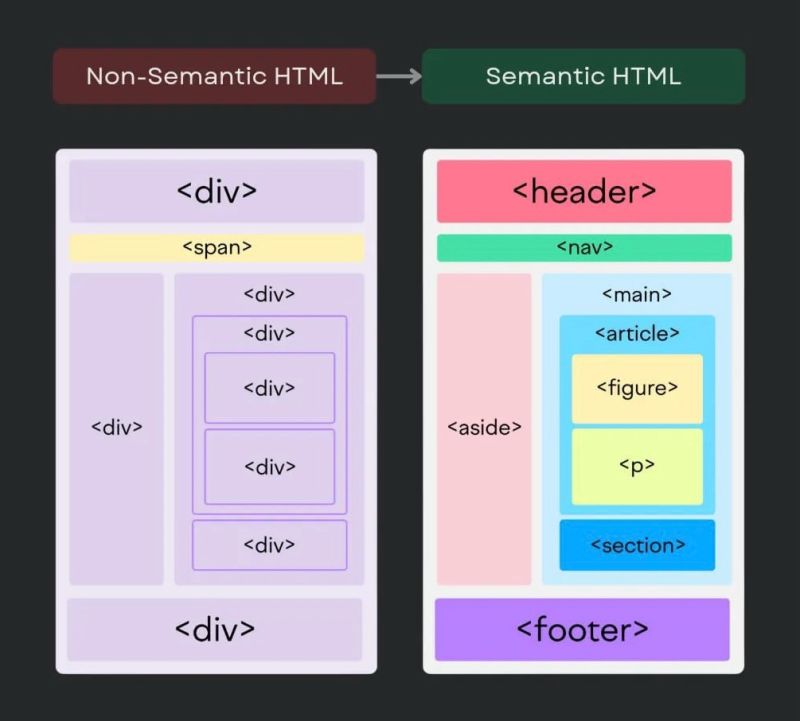
تفاوت بین تگهای معنایی و غیرمعنایی چیست؟
تگهای غیرمعنایی مانند <div> و <span> فقط برای چیدمان هستند، در حالی که تگهای معنایی مفهوم مشخصی به هر بخش از محتوا میدهند.
مثال ساده:
<!– بدون ساختار معنایی –>
<div class=”header”>عنوان سایت</div>
<!– با ساختار معنایی –>
<header>عنوان سایت</header>
مزایای استفاده از تگ معنایی:
-
سادگی در نگهداری کد
-
سازگاری بیشتر با SEO و دستیارهای صوتی
-
بهبود ساختار DOM و عملکرد فریمورکها
کدام تگهای HTML5 بیشترین تأثیر را در سئو دارند؟
تگهایی که به گوگل نشان میدهند محتوای اصلی و مستقل کجاست، بیشترین تأثیر را در سئو دارند.
مهمترین آنها:
۱. <main>
-
تنها یک بار در هر صفحه استفاده شود
-
محتوای اصلی را شامل میشود
-
کمک به تشخیص هدف صفحه
۲. <article>
-
برای پستهای وبلاگ، اخبار، محصولات
-
مستقل و قابل ایندکس
-
مناسب برای rich snippets
۳. <header> و <footer>
-
کاربرد برای کل صفحه یا هر بخش مستقل
-
کمک به درک سلسلهمراتب محتوا
۴. <nav>
-
معرفی منو و لینکهای اصلی
-
باعث شناخت ساختار سایت توسط موتور جستجو میشود
آیا گوگل واقعاً تگهای HTML5 را درک میکند؟
بله، گوگل تگهای HTML5 را بهصورت کامل پشتیبانی میکند و از آنها برای درک بهتر ساختار محتوا استفاده میکند.
بر اساس مستندات گوگل:
موتور جستجوی گوگل هنگام رندر صفحات، از تگهای معنایی برای تفکیک محتوا استفاده میکند و این کار به رتبهبندی بهتر کمک میکند.
بنابراین اگر از <article> برای محتوای اصلی استفاده کنید، احتمال انتخاب آن در بخش Answer Box گوگل بالاتر میرود.
آیا استفاده نادرست از تگهای HTML5 به سئو آسیب میزند؟
استفاده اشتباه از تگهای معنایی میتواند باعث گمراه شدن رباتهای گوگل شود و ساختار صفحه را بیمعنا جلوه دهد.
اشتباهات رایج:
-
استفاده متعدد از
<main>در یک صفحه -
قرار دادن محتوای کلیدی در
<aside> -
استفاده از
<section>بدون عنوان مشخص (<h2>یا<h3>)
راهکار:
-
هر تگ را مطابق نقش معناییاش استفاده کنید
-
به سلسلهمراتب عنوانها توجه کنید
-
همیشه از headingها برای توضیح محتوا درون
<section>استفاده کنید
بهترین شیوه استفاده از تگهای HTML5 برای بهبود سئو چیست؟
ترکیب اصول UX، دسترسپذیری و سئو، بهترین شیوه برای استفاده از تگهای معنایی HTML5 است.
چکلیست سریع:
-
فقط یک تگ
<main>در هر صفحه -
استفاده از
<article>برای محتوای مستقل -
تگ
<nav>فقط برای منوهای اصلی -
افزودن عنوان مناسب داخل هر
<section> -
حفظ ترتیب headingها: H1 → H2 → H3
نمونه ساختار HTML5 بهینه برای سئو
<body>
<header>
<h1>عنوان سایت</h1>
<nav>
<ul>
<li><a href=”/”>خانه</a></li>
<li><a href=”/blog”>وبلاگ</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>عنوان مقاله</h2>
<p>مقدمه مقاله…</p>
</article>
</main>
<aside>
<h3>مطالب مرتبط</h3>
<ul>
<li><a href=”#”>لینک ۱</a></li>
</ul>
</aside>
<footer>
<p>تمام حقوق محفوظ است</p>
</footer>
</body>
نتیجهگیری: چرا HTML5 یک ابزار سئویی است؟
استفاده هوشمندانه از تگهای HTML5 فقط برای زیبایی کد نیست. این تگها به گوگل کمک میکنند تا محتوا را سریعتر درک کند و صفحات شما را مؤثرتر رتبهبندی کند.
نکات پایانی:
-
از تگهای معنایی HTML5 برای سازماندهی بهتر صفحه استفاده کنید
-
همیشه با هدف کمک به فهم محتوای اصلی توسط رباتهای جستجو عمل کنید
-
استفاده درست از این تگها، سرعت ایندکس و کیفیت رتبه را بهبود میدهد
سؤالات متداول (FAQ)
۱. آیا استفاده از تگهای HTML5 سئو را بهبود میدهد؟
بله، استفاده صحیح از تگهای معنایی باعث درک بهتر ساختار محتوا توسط موتور جستجو میشود.
۲. آیا تگهای HTML5 جایگزین تگهای قدیمی مثل div میشوند؟
نه کاملاً؛ تگهای معنایی مکمل هستند، نه جایگزین کامل.
۳. کدام تگ HTML5 برای محتوای اصلی مقاله مناسبتر است؟<article> یا <main> بسته به ساختار صفحه بهترین انتخاب هستند.
۴. آیا استفاده از چند تگ <section> مشکلی دارد؟
خیر، اما هر بخش باید عنوان مشخص و مرتبط با محتوا داشته باشد.
۵. تگهای معنایی در نسخه موبایل سایت هم تأثیر دارند؟
بله، چون درک ساختار محتوا در موبایل برای گوگل حتی مهمتر است.





