یکی از مهم ترین بخش ها برای افزایش ورودی سایت بخش تصاویر سایت هست که تو این مطلب ۸ نکته مهم برای سئو تصاویر گفتم تا بتونی ورودی سایتت رو بیشتر کنی
اگر سوالی داشتید در بخش نظرات خوشحال میشم مطرح کنید❤️
افرادی که به تازگی قصد آموزش سئو کاربردی را دارند، هر چه در این مسیر جلو تر می روند، گستردگی کار بهتر درک می کنند. سئو تصاویر یکی از مهمترین بخش های سئو بوده که تاثیر مستقیم بر ایجاد تجربه کاربری مناسب و سرعت سایت دارد. مثلا برای سئو سایت های خبری که تعداد تصاویر بالایی استفاده می کنند، بهینه سازی سئو عکس برای لود سریع تر صفحات بسیار حائز اهمیت است. در این مقاله به بررسی روش های سئو عکس در سایت خواهیم پرداخت.
سئو تصاویر چیست؟
مجموعه اقداماتی که شما برای بهینه سازی تصاویر بارگذاری شده در سایت انجام می دهید تا سرعت و زیبایی بصری سایت افزایش پیدا کند، سئو عکس گفته می شود. این اقدامات بسیار ساده و در حین حال کاربردی است. تغییر فرمت و حجم و تصاویر، استفاده از تصاویر یونیک، انتخاب نام مناسب برای عکس و مواردی از این قبیل جزوی از سئو تصاویر هستند. به عنوان مثال برای سئو سایت های پزشکی به جای استفاده از تصاویر موتورهای جست و جو، می توانید از داخل کلینیک به صورت اختصاصی تمامی تصاویر را تهیه کرده و بارگذاری نمایید. شاید اولین قدم برای بهینه سازی سئو عکس، انتخاب عکس های غیر کپی باشد.

چرا سئو تصاویر سایت مهم است؟
اگر می خواهید رتبه بهتری در موتور های جست و جو داشته باشید باید به مساله بهینه سازی تصاویر در سایت توجه کنید. صفحاتی که فقط دارای متن هستند به نسبت صفحات دارای عکس سریع تر لود می شوند. اگر حجم و فرمت تصاویر مناسب نباشد، سرعت ساعت بسیار پایین خواهد آمد و نرخ تبدیل شما کاهش پیدا می کند. هیچ کسی دوست ندارد از سایتی که باید مدت طولانی برای باز شدن یک صفحه صبر کند، خرید کند. همچنین انتخاب مناسب تصاویر بر تجربه کاربری تاثیر گذار بوده و می تواند به شما در افزایش بازدید کمک کند. با پیاده سازی تمامی اصول سئو تصاویر می توانید از بخش تصاویر گوگل هم ورودی دریافت کنید که خود مزیتی نسبت به رقبا محسوب خواهد شد. پس اگر قصد کسب درامد از سئو را داشته باشید باید به سئو عکس ها در سایت توجه کنید.
چک لیست بهینه سازی سئو عکس
حال که با اهمیت سئو تصاویر اشنا شدید باید مهم ترین مواردی که در این راستا باید انجام شود را بشناسید. در ادامه لیست کاملی در این خصوص برای شما ارائه شده است.
کیفیت در تصاویر محصولات
اولین قدم برای فروش یک محصول، نشان دادن مناسب ان به کاربر است. باید تمامی محصولات دارای تصاویری با کیفیت باشند و در صورت امکان از چند زاویه از آن ها عکس بگیرید. حتی اگر خودتان این امکان را ندارید برای یکبار هم که شده از عکاسی حرفه ای کمک بگیرید تا قدم اول در بهینه سازی سئو تصاویر محکم برداشته شود.

تصاویر یونیک باشد
کپی نبودن تصاویر از نظر گوگل بسیار مهم است. به طور کلی استفاده از محتوای دیگر سایت ها، چه متن باشد و چه عکس باید با ذکر منبع انجام شود. ولی در این حالت نیز شما عملا اعتبار محتوای خود را به فرد دیگری اختصاص می دهید. استفاده از تصاویر یونیک به شما در رتبه گیری بهتر کمک می کند. همچنین بهتر است تصاویر خاصی برای هر بخش انتخاب شود. استفاده از یک جدول مناسب در عکس که خودتان طراحی کرده باشید به نسبت یک عکس معمولی، ارزش محتوا را بسیار بالا خواهد برد.
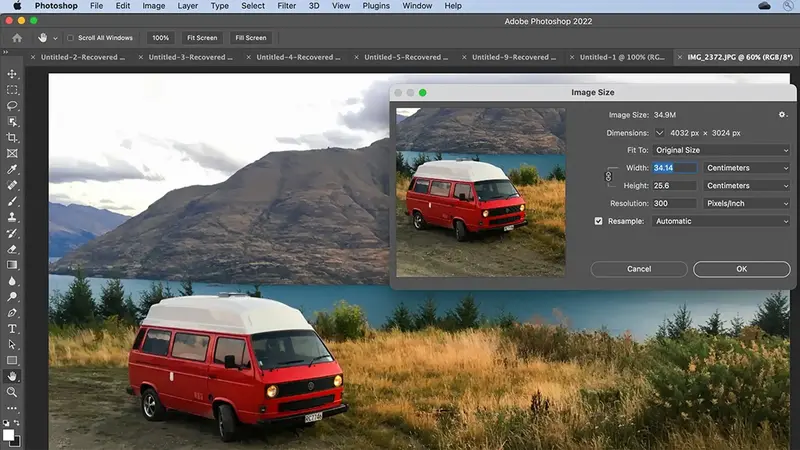
فرمت مناسب برای تصاویر
انتخاب فرمت مناسب با توجه به ماهیت سایت باید انجام شود. مثلا برای تصاویری که می خواهید تراکم رنگی بالا را حفظ کنند، فرمت jpg مناسب تر است. فرمت png معمولا حجم بالاتری دارد ولی با فشرده سازی کیفیت تصویر کاهش پیدا نمی کند. بهتر است برای یافتن بهترین فرمت برای تصاویر سایت از یک مشاروه حرفه ای کمک بگیرید تا با توجه به محتوای سایت، فرمت را مشخص کند.

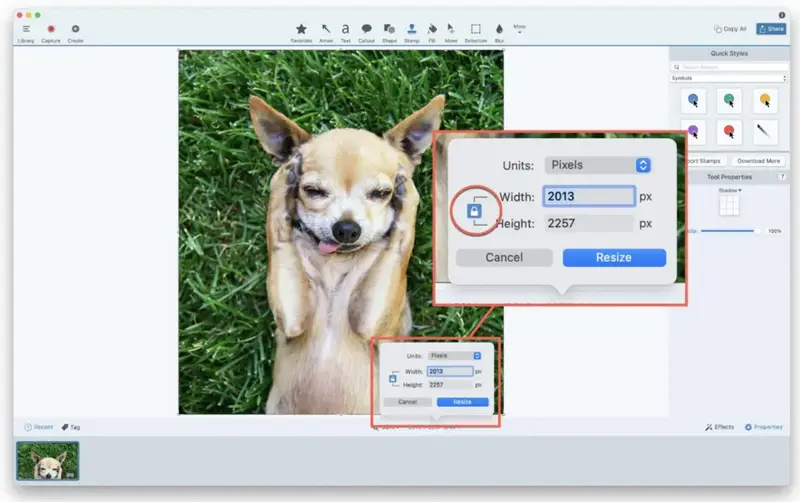
فشرده سازی عکس
فشرده سازی و کاهش حجم عکس برای سئو تصاویر بسیار مهم است زیرا رابطه مستقیم با سرعت سایت شما دارد. اگر تصاویری با حجم بالا روی سایت بارگذاری کنید، زمان لود سایت را بالا خواهید برد و ممکن است کاربران کم حوصله قبل از لود کامل صفحات، از سایت خارج شوند. برای فشرده سازی تصاویر از سایت های Web Resizer و resizepixel می توانید کمک بگیرید.
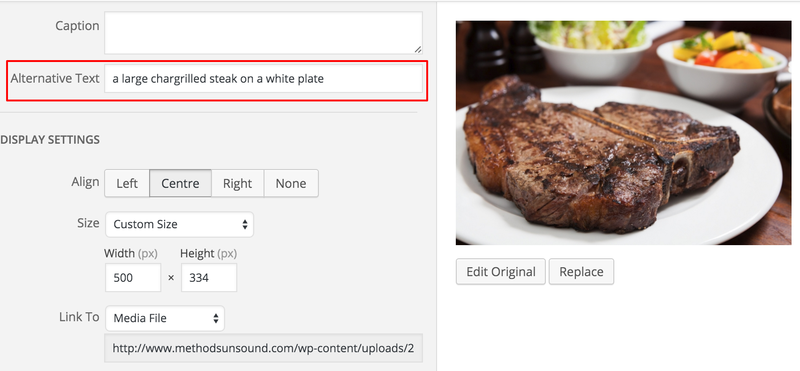
Alt برای تصاویر
نام جایگزین یا تگ آلت روشی است که خزنده های گوگل می توانند به ماهیت عکس پی ببرند. کاربر با مشاهده عکس مفهوم آن را درک می کند و خزنده ها با خواندن این بخش می توانند ارتباط تصویر با متن در درک نمایند. همچنین استفاده از تگ آلت در رتبه گیری تصاویر موثر است زیرا اگر دقیقا همان عبارت توسط کاربر سرچ شود، تصویر شما در نتایج نمایش داده خواهد شد پس مهم است که از کلمات کلیدی در این قسمت استفاده کنید.
نام تصاویر را اختصاصی کنید
انتخاب نام مناسب برای هر عکس نیز در سئو تصاویر مهم خواهد بود. این امر برای درک بهتر گوگل از تصاویر باید صورت پذیرد. مثلا استفاده از عکسی با نام img342552 کمکی به شناخت عکس نخواهد کرد ولی اگر نام دقیقا مطابق با محتوای همان صفحه انتخاب شود، تاثیر مثبتی شناخت بهتر موتورهای جست و جو و رتبه گیری خواهد داشت.
سئو تصاویر با lazyload
از مواردی که بر سرعت لود صفحات می تواند تاثیر بگذارد، استفاده از lazyload یا همان بارگذاری تنبل خواهد بود. برای صفحاتی که محتوای طولانی دارند، این قابلیت بسیار مفید است زیرا تا زمانی که تصاویر به کاربر نمایش داده نشود، تصویر لود نخواهد شد و عملا با هر پیمایش کاربر به پایین، تصاویر مرحله به مرحله بارگذاری می شوند.

تصاویر را به نقشه سایت اضافه کنید
نقشه سایت برای ایندکس سریع تر صفحات در دسترس کاربران قرار گرفته ولی عده ای فرض می کنند که تصاویر نیاز به ثبت در سایت مپ ندارند. تمامی تصاویر باید در سایت مپ ثبت شوند تا شانس خزش و ایندکس آن ها بالا رفته و افزایش ورودی سایت حاصل شود.
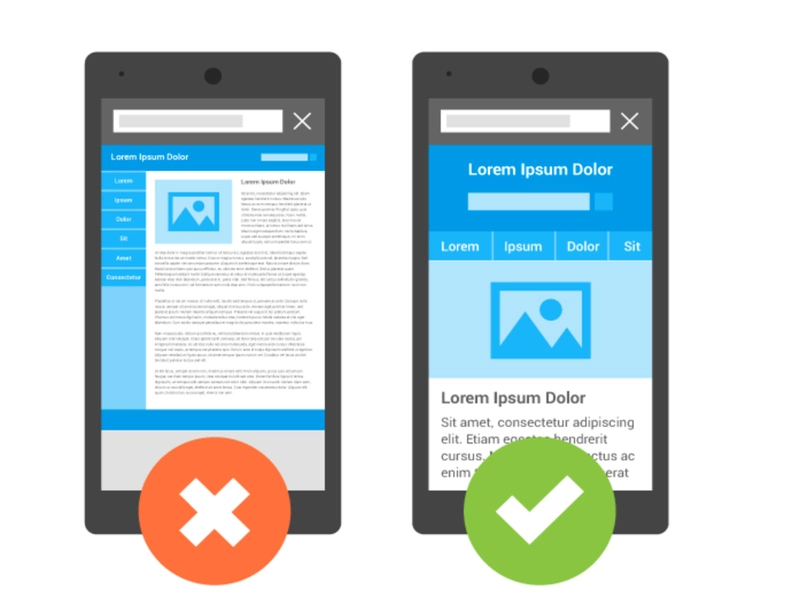
بهینه سازی تصاویر برای موبایل
شاید ۸۰ درصد کاربران امروزه از طریق تلفن همراه، سایت های مختلف را بررسی می کنند. اینکه سایتی صرفا برای نسخه دکستاپ طراحی شود سبب کاهش نرخ تبدیل و بالا رفتن نرخ پرش خواهد شد. کاربر وارد سایت می شود، تصاویر هم پوشانی دارند و همین امر سبب می شود تا تجربه ی نا مناسبی برای فرد ایجاد شود. باید برای حل این مشکل از تصاویر واکشنگرا استفاده کنید که با توجه به نوع دستگاه ورودی به سایت ( موبایل یا دکستاپ) سایز عکس تنظیم شود.

سایز عکس در سئو تصاویر
سعی کنید از یک سایز واحد برای تمامی تصاویر استفاده کنید و در صورت امکان این مورد به صورت خودکار در سایت ثبت شود. اگر ابعاد تصاویر در کد منبع ثبت شود، به بهبود تجربه کاربری کمک خواهد کرد زیرا در چنین حالتی از پرش صفحه هنگام بارگیری جلوگیری می شود و مشکلات مربوط به چیدمان المان های سایت را نخواهید داشت. به عنوان مثال، شما وارد صفحه ای می شوید و می خواهید روی یک لینک کلیک کنید، ناگهان المان های صفحه جا ب جا می شوند و شما به اشتباه روی بخش دیگری ضربه می زنید. بهینه سازی سئو عکس در بخش سایز می توانید قسمتی از این مشکل را رفع کند.
سئو عکس در وردپرس
سئو تصاویر در وردپرس بسیار آسان تر از cms های اختصاصی است زیرا شما در هنگام بارگذاری عکس دقیقا می توانید سایز، نوع چیدمان عکس در متن، نام و متن جایگزین را در یک بخش انتخاب کنید. همچنین در وردپرس می توانید برای تمامی محصولات کپشن توضیحات قرار دهید که دقیقا کاربر متوجه شود عکس مربوط به چه محصولی است. افزونه های زیادی نیز برای کمک به کاربران ساخته شده که در لیست زیر می توانید بهترین افزونه ها را مشاهده کنید:

افزونه سئو تصاویر وردپرس
- Seo Friendly Image: به صورت خودکار تگهای Alt و Title را روی تصاویر ثبت می کند.
- WordPress Gallery Plugin: افزونه مدیریت تصاویر سایت و دسته بندی ان ها
- Imagify: افزونه بهینه سازی و فشرده سازی تصاویر
- Real Media Library: سازمان دهی عکس ها در سایت
- ImageSEO: کمک به موتور های جست و جو برای شناخت بهتر تصاویر سایت
دوره سئو کاربردی در بهین وب دیزاین
مقالات زیادی را شما می توانید در بهین وب دیزاین مطالعه کنید تا عملا از آموزش رایگان سئو بهره مند شوید. همچنین دوره های سئو کامل و جامعی در سایت بارگذاری شده که به شما در درک بهتر اصول سئو کمک می کند و می توانید بعد از اتمام کلاس ها به عنوان یک سئوکار دراین حیطه فعالیت داشته باشید. اگر در خصوص سئو تصاویر و روش های بهینه سازی عکس های سایت سوالی داشتید می توانید با ما در بخش نظرات به اشتراک بگذارید.
سوالات متداول
حجم عکس برای بارگذاری در سایت چقدر باید باشد؟
بهتر است در صورت امکان حجم تصاویر زیر ۲۰۰ کیلو بایت باشد.
بهترین فرمت عکس برای سئو تصاویر چیست؟
فرمت با توجه به ماهیت سایت مشخص می شود. مثلا از فرمت JPEG برای عکس ها و تصاویری که رنگ های زیاد دارند و از فرمت PNG برای تصاویری که رنگ کمتر دارند می توانید استفاده کنید. به طور کلی و برای اکثر سایت ها، استفاده از فرمت webp توصیه می شود.







واقعا این مقاله خیلی به من کمک کرد! من همیشه در مورد سئو تصاویر سردرگم بودم و نمیدونستم چطور باید تصاویرم رو بهینهسازی کنم. نکات شما خیلی کاربردی و عملی بودن، مخصوصا درباره نامگذاری فایل و استفاده از متن جایگزین. مرسی که این مطالب رو به اشتراک گذاشتید!