۱۰ افزونه کروم برای سئو کارها
دانلود رایگان نسخه کامل آموزش فوق
برای نمونه تعدادی از افزونه ها seo مرورگر کروم را اینجا معرفی میکنم و بقیه را میتوانید از فیلم بالا دانلود کنید:
همچنین ببینید: آموزش رایگان سئو
مرورگر کروم را می توان به عنوان محبوب ترین مرورگر دنیا معرفی کرد. علت این محبوبیت، ارائه قابلیت های گوناگون در جهت سهولت کار کاربران است و معمولا بیشتر این قابلیت ها از طریق افزونه ها اعطا می شود. همانند افزونه های ضروری وردپرس که به شما در شخصی سازی کردن سایت و ارتقا ان کمک می کند، اکستنشن های کروم نیز برای سئو و طراحی سایت بسیار کاربردی هستند به گونه ای که شما می توانید به راحتی با این افزونه ها، آنالیز اولیه سایت را انجام دهید و سئو سایت فروشگاهی یا غیر فروشگاهی را بررسی کنید. در این مقاله به معرفی مهم ترین افزونه های کروم برای سئو و طراحی وب می پردازیم.
افزونه یا اکستنشن در کروم چیست؟
افزونه ها، برنامه های نرم افزاری کوچکی هستند که با HTML ، CSS، جاوا اسکریپت ساخته می شوند و جهت بهبود تجربه کاربری به مرورگر کروم اضافه می شوند. بعد از نصب افزونه، در قسمت نوار ابزار می توانید تمامی اکستنشن های کروم را مشاهده کنید. هر کدام از این افزونه ها برای شخصی سازی و ارتقا عملکردی برای مرورگر ساخته شده اند تا در تمامی بخش ها کاربران بتوانند بهترین عملکرد را از کروم شاهد باشند. به عنوان مثال گاهی اکستنشن های فیلترشکن جهت عبور از فیلترینگ ایجاد می شوند و گاهی نیز افزونه های کروم برای سئو و انالیز تگ های سایت در دسترس کاربران قرار می گیرند.

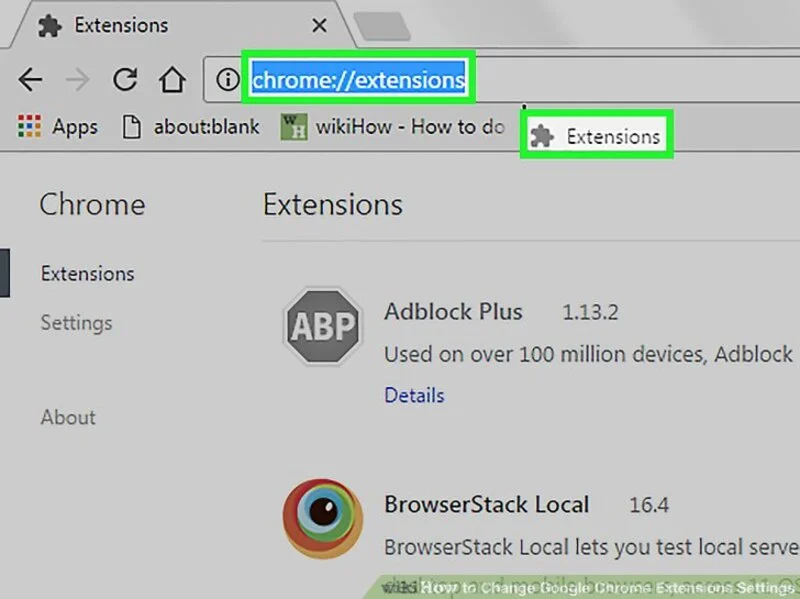
افزونه های کروم کجاست؟
افزونهها (Extensions) در مرورگر کروم در قسمت بالای صفحه، سمت راست نوار آدرس قرار دارند. با کلیک بر روی آیکون سه نقطه (منو) و انتخاب “More tools” و سپس “Extensions”، می توانید به لیست افزونه های نصب شده دسترسی پیدا کنید. همچنین می توانید از طریق Chrome Web Store به جستجو و نصب افزونه های جدید بپردازید و چند مورد از بهترین ابزارهای سئو را نصب کنید.

استفاده از افزونه برای سئو چه مزیت هایی دارد؟
مزیت های استفاده از اکستنشن های کروم برای سئو و طراحی سایت شامل ابزار های تحلیلی، بررسی کلمات کلیدی، آنالیز رقبا و بهینه سازی محتوا است. این افزونه ها مانند تولید محتوا با هوش مصنوعی، می توانند به شما کمک کنند تا عملکرد وب سایت خود را بهبود بخشید، مشکلات سئو را شناسایی کنید و حتی در کد نویسی سایت های مختلف، کند و کاو کنید.
تفاوت اکستنشن با پلاگین چیست؟
اکستنشن ها و پلاگین ها هر دو ابزار هایی هستند که به منظور گسترش قابلیت های نرمافزار ها استفاده می شوند، اما تفاوت های مهمی بین آن ها وجود دارد. اکستنشن ها معمولاً برای مرورگر های وب طراحی شده اند و به کاربران اجازه می دهند تا عملکرد مرورگر خود را با افزودن ویژگی های جدید یا تغییر رفتار های موجود گسترش دهند. این ابزار ها معمولاً به صورت مستقیم با رابط کاربری مرورگر تعامل دارند و می توانند وظایفی مانند مسدود کردن تبلیغات، مدیریت رمز عبور، یا تغییر ظاهر صفحات وب را انجام دهند.
در مقابل، پلاگین ها بیشتر در نرم افزارهای کاربردی مانند برنامه های ویرایش تصویر یا صوت استفاده می شوند و به این برنامه ها امکان اضافه کردن قابلیت های خاصی را می دهند که ممکن است در نسخه اصلی نرم افزار وجود نداشته باشد. پلاگین ها معمولاً به عنوان ماژول هایی عمل می کنند که توسط نرم افزار میزبان بارگذاری شده و برای انجام وظایف خاصی مانند پردازش فرمت های فایل جدید یا افزودن افکت های ویژه مورد استفاده قرار می گیرند. برخلاف اکستنشن ها، پلاگین ها معمولاً نیازمند تعامل مستقیم با کاربر نیستند و بیشتر بر روی پردازش داده تمرکز دارند. بیشترین استفاده از پلاگین ها در بین سئوکاران در وردپرس دیده می شود که با اضافه کردن پلاگین های جدید، می توانند امکان تحلیل بهتر سایت را داشته باشد.

مهمترین افزونه های کروم برای سئو
حال که با جزییات استفاده از افزونه های کروم آشنا شدید، قصد داریم بهترین و کاربردی ترین افزونه ای کروم برای سئو را در لیست زیر معرفی کنیم:
SEO Meta in 1 Click
نمایش متا تگ های یک صفحه وب به صورت سریع و آسان.
- عنوان و طول آن
- توضیحات و طول آن
- url ها و تگ کنونیکال
- متا تگ روبات ها
- نمایش هدر به ترتیب درH1، H2، H3، H4، H5 و H6
- تعداد تصاویر با داشتن ALT و یا بدون آن
- تعداد لینک (داخلی و…)
- نمودار اجتماعی و داده های توییتر
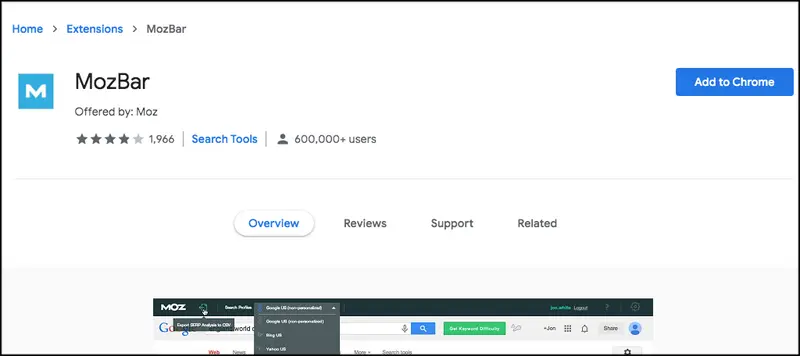
افزونه MozBar
ابزار تحلیل سئو که اطلاعاتی درباره دامنه، اعتبار صفحه و کلمات کلیدی را ارائه می دهد.

افزونه Keywords Everywhere
نمایش حجم جستجو، CPC و رقابت کلمات کلیدی در نتایج جستجو
افزونه SEOquake
ارائه اطلاعات سئو شامل رتبه بندی، بکلینک ها و تجزیه و تحلیل نتایج جست و جو
افزونه Ahrefs SEO Toolbar
نمایش داده های سئو از Ahrefs مانند بک لینکها و ترافیک ارگانیک.
افزونه PageSpeed Insights
بررسی سرعت بارگذاری صفحات وب و ارائه پیشنهادات بهینه سازی سئو تکنیکال
افزونه Check My Links
بررسی لینک های خراب در صفحات وب برای بهبود تجربه کاربری.

افزونه SimilarWeb
تحلیل ترافیک وبسایت ها و مقایسه با رقبا.
افزونه SEO Minion
ابزار بررسی سئوی صفحه، آنالیز لینک ها و بررسی متا تگ ها.
افزونه Hunter.io
پیدا کردن آدرس های ایمیل مرتبط با دامنه برای ارتباط با وبمستران.
افزونه Woorank
آنالیز سئو سایت و ارائه گزارشات بهینه سازی.
افزونه LinkMiner
بررسی بک لینک ها و شناسایی فرصت های لینک سازی جدید.

افزونه Fat Rank
بررسی رتبه بندی کلمات کلیدی در نتایج جستجو گوگل.
افزونه SerpWorx
افزونه مشاهده SERP واقعی برای کلمات کلیدی خاص به همراه تجزیه و تحلیل آن ها.
افزونه Redirect Path
شناسایی ریدایرکت ها، خطا های ۴۰۴ و دیگر مشکلات مربوط به URL ها.
افزونه linkcheker
برای پیدا کردن لینک های شکسته یک سایت میتوانید از این افزونه استفاده کنید
افزونه shorten URL
برای کوتاه کردن آدرس صفحات سایت
افزونه Lorem -ipsum
تولید متن دلخواه
Ghostery AD Blocker
بستن تبلیغات یک صفحه
مهمترین افزونه های کروم برای طراحی وب
در این بخش از مقاله قصد داریم به معرفی بهترین افزونه های کروم برای طراحی سایت بپردازیم:

Web Developer
ابزار های متنوعی برای بررسی و ویرایش CSS، HTML و JavaScript در صفحات وب.
افزونه Page Ruler
اندازه گیری ابعاد عناصر صفحه وب به صورت دقیق.
افزونه WhatFont
شناسایی فونت های استفاده شده در صفحات وب با یک کلیک.

افزونه Responsive Web Design Tester
تست ریسپانسیو بودن صفحات وب در اندازه های مختلف نمایشگر.
Lighthouse
ابزار تحلیل عملکرد، دسترسی پذیری و SEO صفحات وب.
WAVE Evaluation Tool
بررسی دسترسی پذیری صفحات وب و شناسایی مشکلات آن ها.
CSS Peeper
مشاهده و استخراج CSS از صفحات وب تنها با چند کلیک

HTML Validator
بررسی کد HTML برای یافتن خطا ها و مشکلات ساختاری و اصلاح ان ها
افزونه Window Resizer
تغییر اندازه پنجره مرورگر برای تست طراحی ریسپانسیو.
Image Downloader
دانلود تصاویر موجود در صفحه به صورت دسته ای و در کمترین زمان
افزونه JSON Formatter
فرمت دهی JSON برای خوانایی بهتر داده ها در کنسول مرورگر.

افزونه Viewport Resizer
تست طراحی ریسپانسیو با انداز های مختلف viewport
افزونه Site Palette
استخراج پالت رنگی از هر صفحه وب به راحتی برای بهره گیری از ان ها
افزونه measure it
پیدا کردن اندازه یک المان در صفحه
افزونه Awesome Screenshot
گرفتن عکس از کل صفحه
افزونه Edit cookie
مدیریت کوکی های سایت ها
افزونه ColorZilla
انتخاب رنگ ها از صفحات وب، کپی کردن کد رنگ ها و ایجاد گرادیانت.

آموزش بهترین افزونه های کروم برای سئو و طراحی وب
همانطور که در این مقاله مشاهده کردید، لیست افزونه های کروم برای طراحی سایت و سئو بسیار زیاد است و این مورد را می توانید به تمامی تخصص ها تعمیم دهید و از قابلیت های این مرورگر در راستای شخصی سازی کردن فعالیت های خود استفاده کنید و با مطالعه مقاله افزونه سئو برای وردپرس دانش خود در این زمینه را نیز افزایش دهید. اگر در خصوص مطالب بیان شده سوالی دارید یا بنظرتان افزونه ای باید در لیست می بود که ما به ان اشاره نکردیم، لطفا در بخش نظرات با ما به اشتراک بگذارید.
سوالات متداول
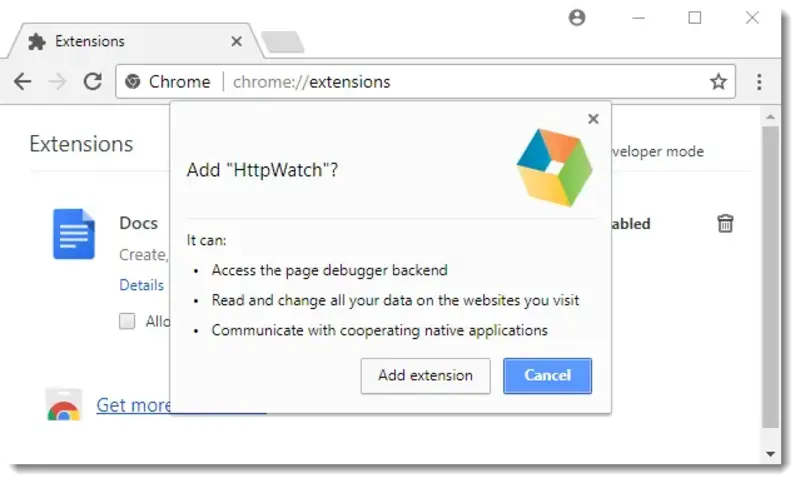
چگونه می توان یک اکستنشن را به کروم اضافه کرد؟
نصب افزونه ها از Chrome Web Store انجام می شود؛ کافی است نام افزونه مورد نظر را جستجو کرده و بر روی دکمه “Add to Chrome” کلیک کنید.
آیا افزونه های کروم رایگان هستند؟
بسیاری از افزونه ها رایگان هستند، اما برخی نیز نسخه های پولی دارند که برای دسترسی به ویژگی های پیشرفته تر نیاز به خرید اشتراک یا پرداخت هزینه دارند. برای تهیه نسخه های پولی، معمولاً باید از طریق وب سایت رسمی توسعه دهنده یا همان Chrome Web Store اقدام کنید.






سلام ممنون بابت مواردی کع گفتین
افزونه ای برای بررسی محتوای کپی صفحه هست؟