فیگما چیست و چه کاربردی دارد | آموزش ابزارهای سایت فیگما
فیگما به عنوان یک ابزار طراحی رابط کاربری و تجربه کاربری (UI/UX) مبتنی بر وب، در سال ۲۰۱۲ توسط دیلان فیلد و اوان والاس پایه گذاری شد. این پلتفرم با هدف ایجاد تحول در فرآیند همکاری تیم های طراحی و توسعه دهندگان متولد شد. ایده اصلی فیگما از محدودیت های ابزارهای سنتی مانند ادوبی فتوشاپ و اسکچ الهام گرفت که اغلب غیرتعاملی، مبتنی بر دسکتاپ و فاقد قابلیت همکاری در لحظه بودند.
اولین نسخه عمومی فیگما در سال ۲۰۱۶ منتشر شد و با استقبال گسترده طراحان به دلیل امکان کار تیمی همزمان، اشتراک گذاری آسان پروژه ها و یکپارچگی با ابزارهای توسعه دهندگان رو به رو شد. در ادامه مقالات آموزشی رایگان بهین وب دیزاین، به سراغ معرفی نرم افزار فیگما و کاربردهای آن آمده ایم تا شما را با این ابزار کاربردی آشنا کنیم.
فیگما چیست؟
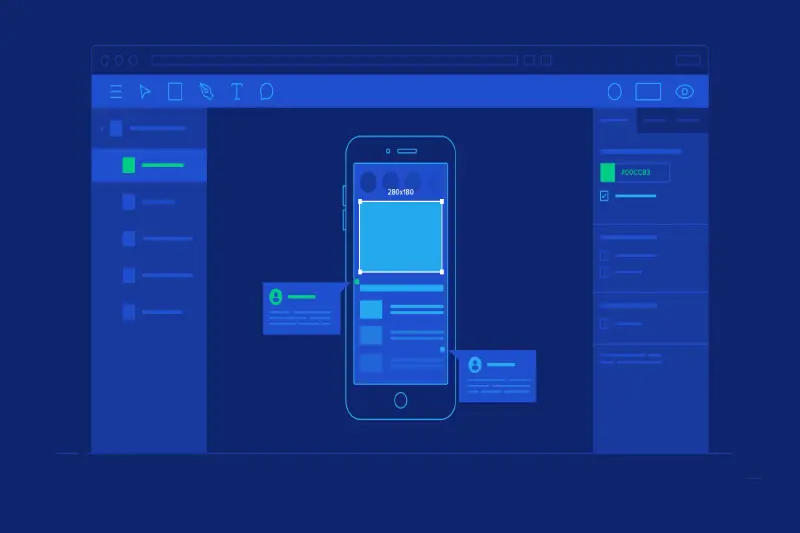
فیگما یک ابزار طراحی رابط کاربری (UI) و تجربه کاربری (UX) مبتنی بر وب است که امکان ایجاد و ویرایش طرح ها، پروتو تایپ های تعاملی و سیستم های طراحی را به صورت همزمان و گروهی فراهم می کند. این پلتفرم به دلیل میزبانی ابری، بدون نیاز به نصب نرم افزار روی سیستم، از طریق مرورگر های مختلف قابل دسترسی است و کاربران را قادر می سازد در هر نقطه از جهان به صورت آنلاین روی پروژه ها همکاری کنند. فیگما با دارا بودن ویژگی هایی مانند کتابخانه های اشتراکی، قابلیت طراحی واکن شگرا، و یک پارچگی با ابزار های توسعه دهندگان، به یکی از محبوب ترین ابزار های طراحی دیجیتال در میان طراحان و تیم های حرفه ای تبدیل شده است.
 کاربرد فیگما چیست؟
کاربرد فیگما چیست؟
در این بخش قصد داریم کاربردهای نرم افزار فیگما را معرفی کنیم:
طراحی رابط کاربری (UI Design):
فیگما به عنوان یک ابزار تخصصی برای طراحی رابطه ای کاربری وبسایت ها، اپلیکیشن ها و نرم افزارها استفاده می شود. طراحان می توانند با استفاده از ابزارهای پیشرفته ی وکتور، گرید بندی دقیق و المان های از پیش ساخته شده، طرح هایی حرفه ای و متناسب با نیازهای کاربران خلق کنند.
ساخت پروتو تایپ تعاملی (Interactive Prototyping):
کاربران در فیگما می توانند طرح های خود را به پروتوتایپ های قابل کلیک و تعاملی تبدیل کنند. این قابلیت به طراحان اجازه می دهد تا تجربه ی کاربری محصول را شبیه سازی کرده، فرآیند های ناوبری را تست کنند و بازخورد های واقع بینانه از ذینفعان دریافت نمایند.
همکاری تیمی آنلاین (Real-Time Collaboration):
فیگما امکان همکاری همزمان چندین طراح، توسعه دهنده، یا مدیر محصول روی یک پروژه را فراهم می کند. اعضای تیم می توانند تغییرات را به صورت لحظه ای مشاهده کرده، نظرات خود را به صورت مستقیم روی طرح ها ثبت کنند، یا از طریق لینک اشتراکی پروژه را با دیگران به روزرسانی نمایند.
ایجاد سیستم های طراحی (Design Systems):
فیگما با قابلیت ساخت کتابخانه های اشتراکی از کامپوننت ها، استایل ها و المان های طراحی، به تیم ها کمک می کند تا سیستم های طراحی یکپارچه و مقیاس پذیر ایجاد کنند. این ویژگی تضمین می کند که تمام اعضای تیم از المان های استاندارد و به روز استفاده کرده و تغییرات به صورت خودکار در تمام پروژه ها اعمال شود.
توسعه ی فرانت اند (Frontend Development Handoff):
فیگما با تولید خودکار کد های CSS، XML، یا SwiftUI برای طراحی، فرآیند تحویل پروژه به توسعه دهندگان را تسهیل می کند. این ابزار همچنین امکان استخراج آسان تصاویر، آیکون ها و فونت های استفاده شده در طرح را برای پیاده سازی نهایی فراهم می سازد.
برای مطالعه بیشتر: ۱۸ فاکتور مهم افزایش سرعت سایت
نحوه ثبت نام در سایت فیگما
- برای ثبت نام در فیگما، ابتدا به وبسایت رسمیcom مراجعه کرده و روی گزینه ی “Sign Up”در صفحه اصلی کلیک کنید.
- سپس با وارد کردن آدرس ایمیل و ایجاد یک رمز عبور، یا استفاده از حساب گوگل یا اپل، مراحل ساخت حساب کاربری را تکمیل نمایید.
- پس از تأیید ایمیل (در صورت نیاز)، می توانید به صورت رایگان از امکانات پایه ی فیگما استفاده کنید.
- این پلتفرم نیازی به دانلود نرم افزار ندارد و تمامی فرآیند ها از طریق مرورگر انجام می شود.
- کاربران حرفه ای نیز می توانند با انتخاب اشتراک های پولی (Pro یا Organization)، به ویژگی های پیشرفته تر دسترسی پیدا کنند.
 برای مطالعه بیشتر: طراح سایت وردپرس یا برنامه نویس
برای مطالعه بیشتر: طراح سایت وردپرس یا برنامه نویس
آموزش ابزارهای فیگما
مهمترین بخش های فیگما را در ادامه معرفی خواهیم کرد:
کِینوِس (Canvas):
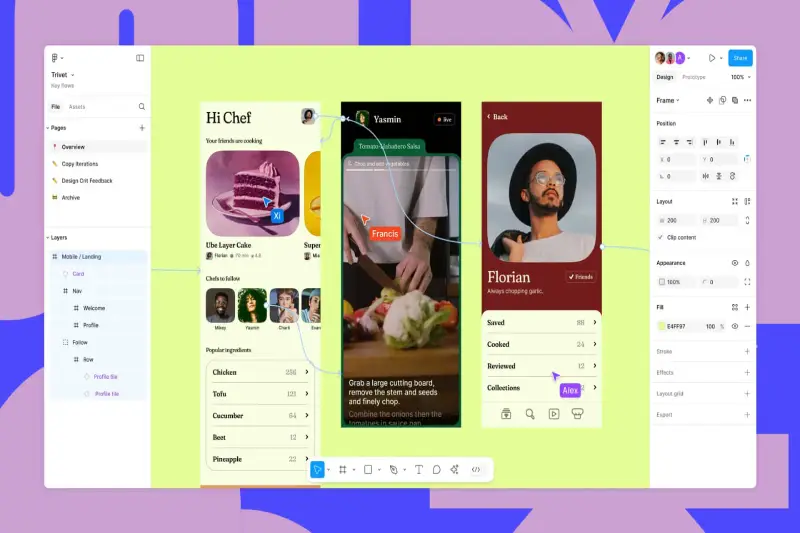
کینوس فضای اصلی طراحی در فیگما است که تمام عناصر بصری مانند فریم ها، شکل ها، متن ها و تصاویر در آن قرار می گیرند. این بخش به عنوان بوم خام طراحی عمل می کند و کاربران می توانند با ابزارهایی مانند قلم (Pen)، اشکال هندسی، یا ابزارهای وکتور، المان های رابط کاربری را طراحی یا ویرایش کنند. امکان تنظیم گرید ها، خطوط راهنما، و چیدمان واکن شگرا نیز در این بخش فراهم شده است تا طراحی ها دقیق و منظم باشند.
نوار ابزار (Toolbar):
نوار ابزار در بالای صفحه قرار دارد و دسترسی سریع به ابزارهای ضروری طراحی را ممکن می سازد. این بخش شامل ابزارهایی مانند انتخاب (Select)، قلم (Pen)، اشکال پایه (مثل مستطیل، دایره)، متن (Text) و ابزار کامنت گذاری است. همچنین، امکان تغییر حالت نمایش (مثل حالت طراحی یا پروتوتایپ)، تنظیم تراز عناصر و دسترسی به پلاگین ها از طریق این نوار وجود دارد.
پنل لایه ها (Layers Panel):
پنل لایه ها در سمت چپ صفحه نمایش داده می شود و ساختار سلسله مراتبی تمام عناصر موجود در کینوس را نشان می دهد. این بخش به کاربران اجازه می دهد لایه ها، فریم ها، یا گروه ها را به راحتی انتخاب، جابه جا، یا مخفی کنند. نام گذاری و سازماندهی لایه ها در این پنل، مدیریت پروژه های پیچیده را ساده تر می کند و از سردرگمی در طراحی های چند لایه جلوگیری می نماید.
پنل خصوصیات (Properties Panel):
پنل سمت راست صفحه، محل تنظیم دقیق ویژگی های عناصر انتخاب شده است. در این بخش، کاربران می توانند خصوصیاتی مانند رنگ، سایه، اندازه، فونت، تراز بندی یا انیمیشن ها را تغییر دهند. همچنین، تنظیمات پیشرفته تری مانند Constraints (برای واکنشگرا کردن عناصر) یا Auto Layout (برای چیدمان خودکار المان ها) نیز در این پنل قابل دسترسی هستند.
 پنل دارایی ها (Assets Panel):
پنل دارایی ها (Assets Panel):
این پنل که در بخش چپ و زیر لایه ها قرار دارد، کتابخانه ی کامپوننت ها، استایل های رنگی، تایپوگرافی و افکت ها را نمایش می دهد. کاربران می توانند کامپوننت های پر کاربرد (مانند دکمه ها یا آیکون ها) را در این بخش ذخیره و در پروژه های مختلف استفاده کنند. تغییرات اعمالر شده در کامپوننت های اصلی به صورت خودکار به تمام نمونه های استفاده شده در طرح ها منتقل می شود.
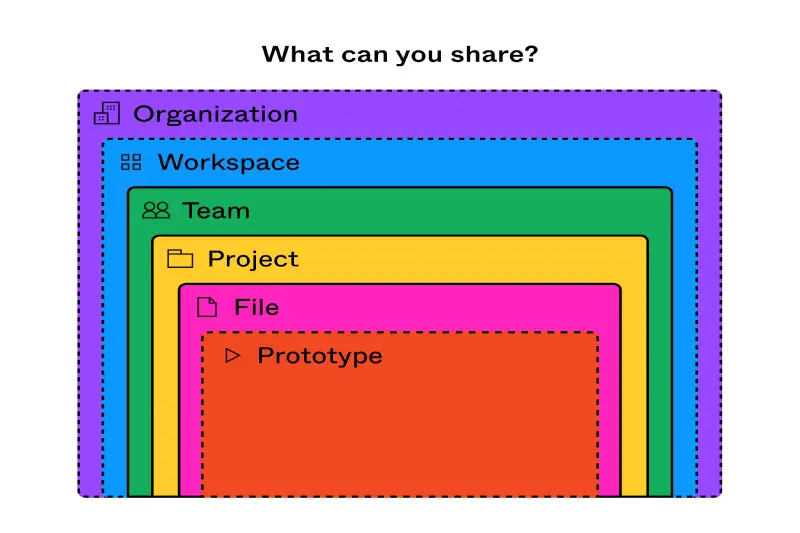
ویژگی های همکاری (Collaboration Features):
فیگما در سراسر پلتفرم خود امکاناتی برای کار تیمی تعبیه کرده است. کاربران می توانند با اشتراک گذاری لینک پروژه، امکان دسترسی همزمان اعضای تیم را فراهم کنند. بخش نظرات (Comments) به کاربران اجازه می دهد بازخورد های خود را مستقیم روی طرح ها ثبت کنند. همچنین، قابلیت مشاهده ی تاریخچه ی تغییرات (Version History) و بازگردانی پروژه به حالت های قبلی، مدیریت همکاری های گروهی را ایمن و کارآمد می کند.
نتیجه گیری
در این مقاله تلاش کردیم تا آموزش دقیقی در مورد فیگما برای شما بیان کنیم. یکی از ویژگی های منحصربه فرد بهین وب دیزاین، دسترسی رایگان به منابع آموزشی ارزشمند برای کاربران است. علاقه مندان می توانند مقالات آموزشی متعدد در زمینه های گوناگون مانند آموزش سئو کاربردی، راهکار های افزایش ترافیک سایت، طراحی UX کارآمد و آموزش Html و Css را بدون هیچ هزینه ای مطالعه کنند. این مقالات به زبان ساده و کاربردی نوشته شده اند و از مبتدیان تا حرفه ای می توانند از این مقالات استفاده کنند.
سوالات متداول
فیگما چگونه همکاری تیمی را بهبود میبخشد؟
فیگما با میزبانی پروژه ها روی فضای ابری، امکان ویرایش همزمان فایل ها توسط چندین کاربر را فراهم می کند. اعضای تیم می توانند تغییرات را به صورت آنلاین مشاهده کرده، نظرات خود را به صورت مستقیم روی طرح ها ثبت کنند، یا از طریق لینک اشتراکی به پروژه دسترسی داشته باشند. این ویژگی نیاز به ارسال مداوم فایل های سنگین یا هماهنگی های وقتگ یر را از بین می برد.
آیا استفاده از فیگما رایگان است؟
فیگ ما یک طرح رایگان با امکانات پایه مانند ایجاد ۳ پروژه همزمان و دسترسی به ابزارهای طراحی ارائه می دهد. برای استفاده از ویژگی های پیشرفته مانند پروژه های نامحدود، تاریخچه نسخه ها، یا تیم سازی حرفه ای، نیاز به خرید اشتراک پولی (Pro یا Organization) است.
تفاوت اصلی فیگما با ابزارهایی مانند ادوبی ایکس دی (Adobe XD) چیست؟
فیگما برخلاف ادوبی ایکس دی که نیاز به نصب نرم افزار دارد، کاملاً مبتنی بر مرورگر است و روی تمام سیستم ها (ویندوز، مک، لینوکس) اجرا می شود. همچنین، قابلیت همکاری آنلاین و یکپارچگی با ابزارهای توسعه (مثل Storybook) در فیگما بر جسته تر است. با این حال، ادوبی ایکس دی ممکن است برای کاربران قدیمی اکوسیستم ادوبی آشناتر باشد.
آیا فیگما برای پروژه های حساس امنیت کافی دارد؟
فیگما از استاندارد های امنیتی مانند رمزگذاری داده ها (SSL/TLS)، احراز هویت دو مرحله ای و کنترل دسترسی کاربران پشتیبانی می کند. با این حال، برای پروژه های بسیار حساس (مثل اطلاعات پزشکی یا مالی)، توصیه می شود از اشتراک سازمانی فیگما استفاده کرده و تنظیمات امنیتی را به صورت سفارشی اعمال کنید.