Core Web Vitals چیست؛ تاثیر تجربه و رابط کاربری UI و UX
گوگل برای سنجش کیفیت صفحات وب و افزایش سئو سایت مفهومی را خلق کرده به نام Core Web Vitals که شامل معیارهایی هست
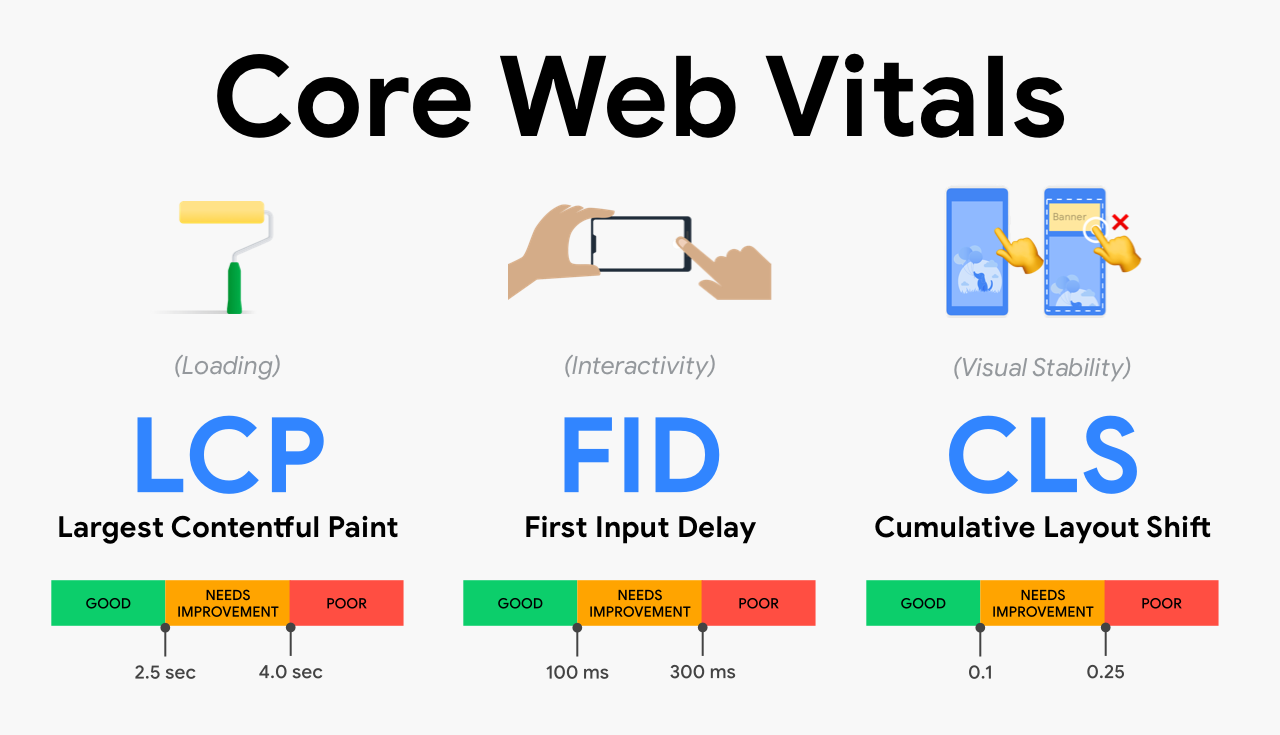
معیارهای Core Web Vitals به مرور زمان کامل تر و کامل تر میشن و فعلا بر سه جنبه از تجربه کاربر تمرکز داره:
- بارگیری و سرعت سایت یا Loading که باید زیر ۸ ثانیه باشد
- تعامل یا Interactivity با کاربران سایت
- ثبات بصری یا Visual Stability مرتبط تجربه کاربری و رابط کاربری
گوگل در سال های اخیر تلاش کرده سایت ها را به سمتی سوق بده که بیشتر رضایت کاربر را مورد توجه قرار دهند
اینکه کاربر از گردش داخل سایت لذت ببره و سریعا به نیازهاش پاسخ داده بشه و با کمترین کلیک بتونه به صفحه هدف خودش برسه
هر سه ابزار Chrome User Experience Report ، Page Speed Insights و Google Search Console هر سه تا شاخص LCP ، FID و CLS رو اندازه گیری می کنن.
Lcp چیست؟
LCP مخفف عبارت Largest Contentful Paint به معنای بزرگترین عنصر محتوا صفحه است؛
ال سی پی مدت زمانی را که صرف لود بزرگ ترین عنصر صفحه تا زمان نمایش کامل آن می شود را مشخص می کند.

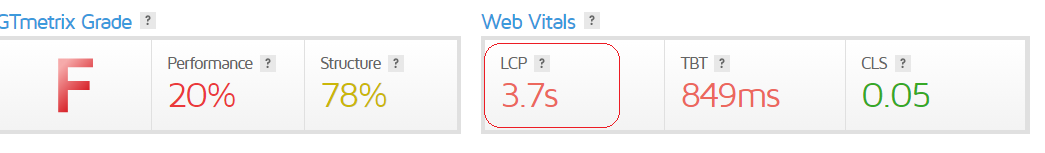
طبق شکل فوق با سایت GTmetrix سرعت یک سایت بررسی شده که مقدار LCP آن ۳.۷ ثانیه است که طبق شکل زیر باید زیر ۲.۵ ثانیه باشد
معمولا با موارد زیر میتواند سرعت LCP را بهبود داد :
- استفاده از سرور قوی و مناسب
- استفاده از Cache
- کاهش حجم تصاویر بزرگ سایت
- و کاهش حجم css و JS
CLS چیست ؟
CLS یا Cumulative layout shift به معنی تغییر شکل کلی صفحه با افزایش بارگیری صفحه است
و معیاری است که به بررسی اینکه المان های صفحه در زمان بارگذاری صفحه، چقدر پایدار هستند، می پردازد.
به بیان دیگر اگر عناصر صفحه وب سایت شما در زمان بارگذاری صفحه به جاهای دیگر حرکت کنند، CLS بالایی دارید که خوب نیست.
FID چیست ؟
First Input Delay
روی صحبت FID با تاخیر است! در واقع این مورد به این اشاره میکند که چه مدت زمان طول میکشد تا کاربر بتواند ارتباطی با صفحه سایت تان برقرار کرده و در مقابل پاسخی دریافت کند.

برای آشنایی بیشتر با مفهوم UI و UX :
UX چیست؟
UX مخفف عبارت User Experience Design به معنای طراحی تجربهی کاربری است.
به احساسات و راحتی کاربر حین کار کردن با اجزای مختلف سایت گفته میشود و جوانب تعامل کاربر را با هر بخش در نظر میگیرد.
اینکه وبسایت ما طوری طراحی شده باشد که هر بخش به راحتی در دسترس کاربران قرار بگیرد و برای کار کردن با هر قسمت آسودگی و راحتی کاربر در نظر گرفته شود اینها مسائلی از طراحی UX هستند.
اینکه چگونه کاربر اهداف ما را در وبسایت دنبال کند. در واقع بعد دوم تجربهی کاربری به مدیریت و هدایت کاربر از لحظهی ورود به سایت تا لحظهی خرید محصول (یا هر هدف دیگر) اشاره میکند.
مثالهایی از UX
- در منو چه گزینههایی قرار داده شوند.
- باکس جستجوی کجای صفحه قرار بگیرد.
- بنرهای تبلیغاتی کجای صفحه سایت باشند.
UI چیست؟
UI مخفف عبارت User Interface Design به معنای طراحی رابط کاربری است. در واقع UI طراحی بخشی از وبسایت یا که کاربر آن را مشاهده میکند و بیشتر به جنبهی گرافیکی موضوع میپردازد
طراحی رابط کاربری به کمک گرافیستهای سایت و برنامهنویس Front-end پیاده سازی میشود.
طراحی رابط کاربری مهم است زیرا کاربر مستقیماً با آن ارتباط دارد و معمولاً افراد به وبسایتهایی با UI ضعیف، کمتر اعتماد میکنند.
مثالهایی از UI
- ظاهر منو چگونه است؟
- رنگ دکمهی جستجو با رنگ اصلی سایت هماهنگ باشد.
- باکس مربوط به بنرها تبلیغاتی چگونه طراحی شوند؟

نتیجه گیری در مورد مفهوم UI و UX :
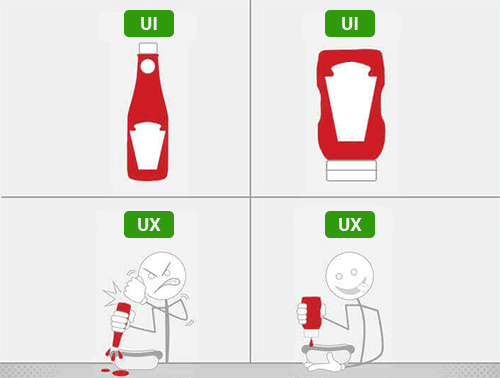
گرچه این دو مفهوم معنایی مجزا دارند اما در طراحی این دو مکمل هم هستند و به کمک هر دو مورد میتوان طراحی زیبا و کاربردی داشت.
ممکن است با وبسایتی مواجه شده باشید که از نظر ظاهر بسیار جذاب به نظر برسد
اما موقع کارکردن با آن نظرتان به کلی در مورد سایت تغییر کند! مثلا اگر بخواهید یک مقالهی مشخص از آن سایت را بیابید ولی دکمهی جستجو را پیدا نمیکنید! آن وقت است که ارزش UX طراحی مهم به نظر میرسد.
نکتهی قابل توجه این است UI و UX دو بعد جدایی ناپذیر طراحی هستند. زمانهای زیادی پیش میآید برای داشتن تجربهی کاربری بهتر باید رابط کاربری و ظاهر را تغییر داد و هر تغییری در UI در تجربهی کاربری تاثیر دارد.
در همین زمینه ببینید : چطور با بهبود TTFB باعث افزایش سرعت سایت شویم؟
منابع به همراه توضیحات اضافه شده سایت بهین وب دیزاین :
https://pmpr.ir/
https://adminesite.com/





